アクツクMV初心者講座 まずはゲームを作ってみよう
アクションゲームツクールMV(以下、アクツクMV)を使ったゲームの作り方を紹介していきます。
はじめに
アクツクMVはイラストさえ描ければ誰でも簡単にゲームが作れる素晴らしいツールです。
しかし、アーリーアクセス版ではチュートリアルが実装されておらず、サンプルゲームもクオリティが高いので、初心者の私にはとても難しいツールでした。
しばらくの間はサンプルプログラムと睨めっこしながら購入したことを後悔していましたが、操作を覚えていくうちにとても楽しくなり、ようやくゲームに必要な機能は一通り作れるようになりました。
同じような経験をされている方、これから始めようと思っている方に向けて、簡単なゲームの作り方を紹介します。
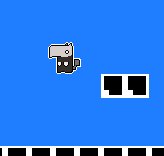
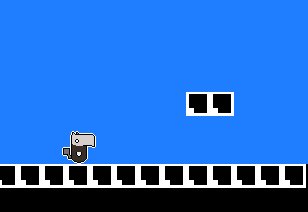
こんな感じのゲームが作れるようになります。

- 0.ゲームを作る流れ
- 1.素材の準備
- 2.プレイヤーキャラクターをつくろう
- 3.フィールドを作ろう
- 4.攻撃判定を追加しよう
- 5.ゲームオーバーを作る
- 6.ゴールを作る
- 7.ステージ2以降を作ろう
- おわりに
0.ゲームを作る流れ
アクツクMVではこのような流れでゲームを制作します。
- 絵を描く
- 絵を組み合わせてアニメーションを作る
- アニメーションを組み合わせてオブジェクト(プレイヤー、敵、ギミック)を作る
- オブジェクトを組み合わせてシーン(ステージ)を作る
- シーンを組み合わせてゲームを完成させる
説明は絵を用意してあることを前提に進めさせていただきます。まずはアクツクMVを起動するところから始めます。
[プロジェクトを作る]
空のプロジェクトを作ります。既に作ってある方は飛ばしてください。
①「プロジェクトを作成」をクリックします。
②ゲームタイトルとプロジェクト名を入力します。
③今回は空のプロジェクトを作成にチェックを入れます。
※空のプロジェクトを作成にチェックをいらないと、サンプルプロジェクトのデータが入った状態でプロジェクトが作成されます。参考になるので慣れてきたら参照してみてください。

ゲームタイプを聞かれるのでサイドビューアクションを選択します。

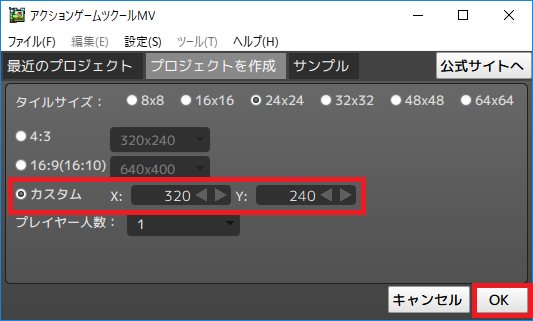
④ゲームのサイズを選択します。
※後から変更できます。今回は説明用にカスタムを選択しますが、作りたいサイズを選んでください。

これで新しいプロジェクトができました。
まだ動作が不安定なので、こまめにセーブしておきましょう。
1.素材の準備
アクツクMVではpng形式、jpg形式、webp形式、tga形式の画像を素材として使用できます。また、キャラクターサイズに指定はありません。
どのようなゲームを作りたいか、どんなアニメーションが必要かを考えてイラストを準備しましょう。
今回のゲーム制作で使うモーションは待機、歩く、ジャンプ、やられ、喜び(ステージクリア)の5つです。
※後で説明しますが、イラストを反転させることができるので、片方の向きだけ作成すればOKです。左右反転させると文字がおかしくなる場合のみ作成してください。(サンプルの一番下の段)
※注意 画像はすべて縦〇分割、横□分割といった形で分割されます。サイズがそろうように調整しましょう。
※注意 同じアニメーション内に別の画像ファイルを登録することはできません。なるべく同じキャラクターのものは一つにまとめましょう。
サンプルの画像を勝手に使ってよいかわからなかったので、とりあえず私の作ったアリクイとタイル用の画像を置いておきます。自由に利用いただいて構いません。


[アクツクMVに画像を取り込む]
作成したイラストを登録していきましょう。
ここではサンプルの画像に合わせて説明していきますので、ご自分で用意したイラストのサイズに合わせて各自調整してください。
①[素材]-[画像]とクリックします。
②右クリック、もしくは下にある紙のようなマークをクリックします。
③[読込]ボタンをクリックし、画像を取り込みます。
④分割の初期値を設定します。サンプル画像は横5縦6です。
⑤[更新]ボタンをクリックします。

これで画像の取り込みは完了です。
同様にタイルも取り込みます。サンプルのタイルは縦10横10です。

SE、BGMなども取り込めます。今回はSE、BGMについては特に説明はしません。
2.プレイヤーキャラクターをつくろう
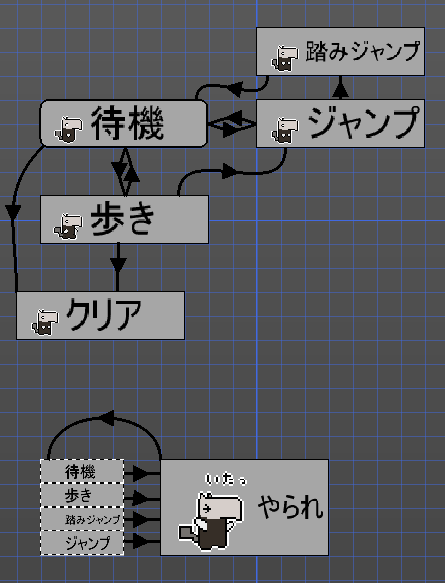
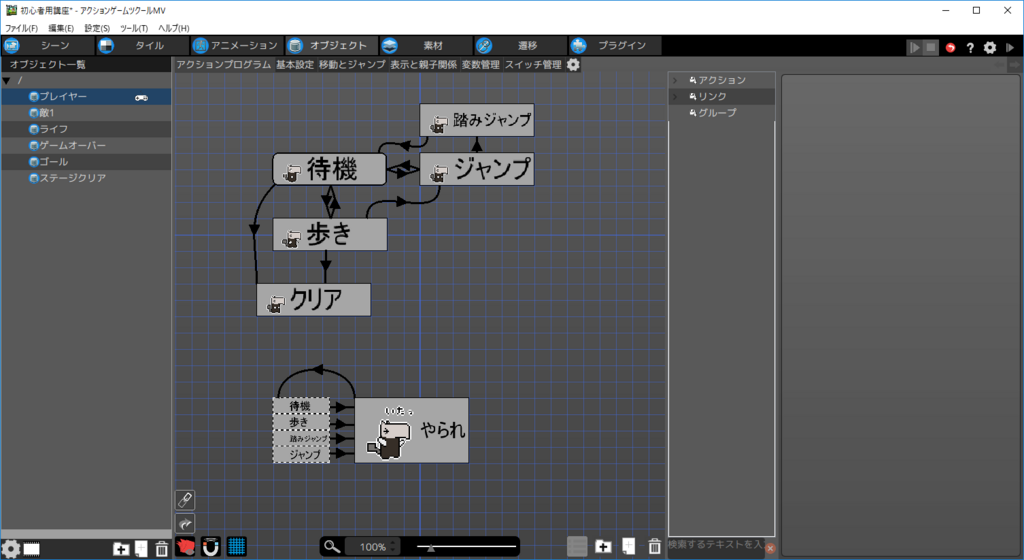
最初に、今回作るキャラクターのアクションプログラムをお見せします。何となくキャラクターがどういう行動をするかイメージが沸くと思います。

待機:キー入力待ちの状態 [2.1で説明]
歩き:→もしくは←が入力されたら移動 [2.2で説明]
ジャンプ:Aボタンが押されたらジャンプ [2.3で説明]
踏みジャンプ:ジャンプで敵を倒した時の行動 [4.3で説明]
やられ:ダメージを受けたときの行動 [5.2で説明]
クリア:ステージクリアしたときの行動 [6.6で説明]
では、順番に作り方を説明していきます。
2.1待機モーションをつくろう
待機モーションは、一般的にキー入力がない状態のアニメーションです。
立ち絵1枚でも良いですが、髪や衣装を風になびかせたり、一定時間が経過すると姿勢を崩したり凝ったモーションを作っても面白いです。
[アニメーションの作成]
アクツクMVでアニメーションを作る方法を説明します。
①[アニメーション]をクリックします。赤枠内で右クリックし、「アニメーションを追加」をクリックします。

②アニメーション名を変更します。※ここではプレイヤーとします。
③[+]ボタンをクリックします。

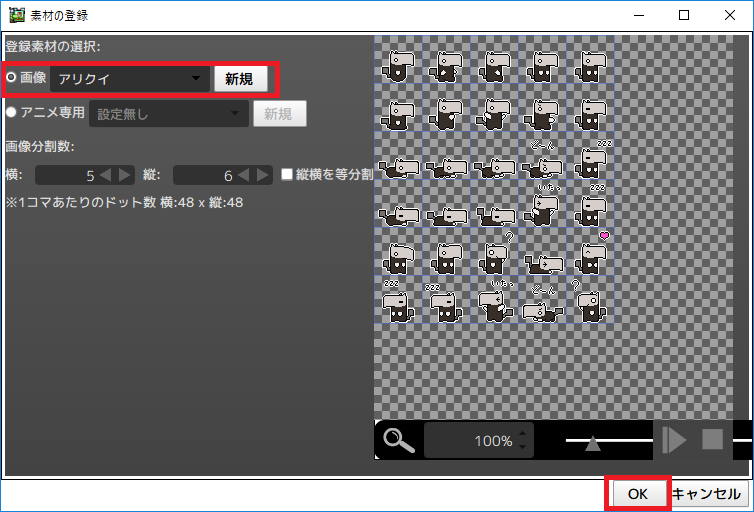
④プルダウンから先ほど登録した画像を選択します。画像分割は設定済みであれば変更する必要はありません。選択が完了したらOKボタンをクリックします。
※素材を登録していなくても、[新規]ボタンから直接画像を取り込むことができます。
⑤OKボタンをクリックします。

※1つのアニメーションにつき複数の画像を設定できますが、現時点で1つのモーションにつき、1つの画像しか使えません。(厳密にはモーション内の左右で別の画像を指定可能)
[モーションの編集]
モーションは全8方向毎のフレームをまとめたものになります。この後説明するオブジェクトはアニメーション単位で設定し、オブジェクト内のアクションはモーション単位で設定します。
では、作成したアニメーション内にモーションを追加していきます。
最初は一枚の絵をループさせるように設定します。
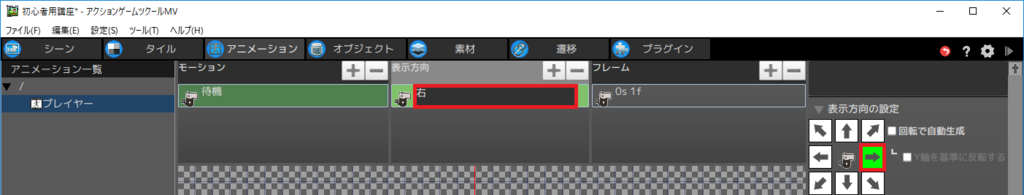
①作成されたモーション001をクリックして名前を変更します。※ここでは待機とします。
②ここでループ回数を選択できます。
※待機、歩きなど繰り返し表示したい場合は無限ループ、攻撃や演出などで使いたい場合はループ回数を指定しましょう。
※この後出てくるオブジェクトの動作条件にアニメーションが終わった場合を指定することができます。無限ループにチェックが入っているといつまでも条件を満たさないので注意しましょう。

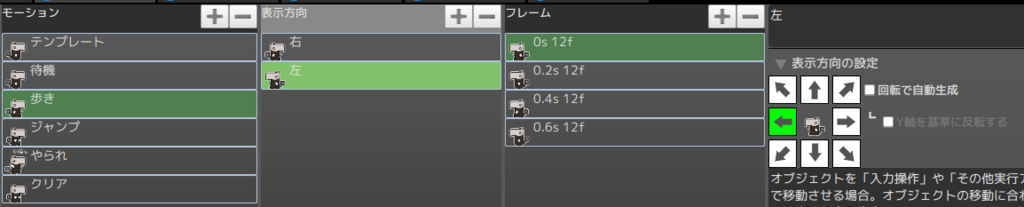
③表示方向をクリックして名前を変更します。ここでは右とします。
④[→]をクリックして緑色にします。
※ここで指定した方向キーを入力したときに設定したアニメーションを表示します。サイドビューアクションでは基本的に←と→しか使いません。
例えば、[←]に設定すると、左方向にキーを入力したとき、逆向きで移動します。
表示方向が意図した向きと逆になる場合はここの設定を疑ってください。

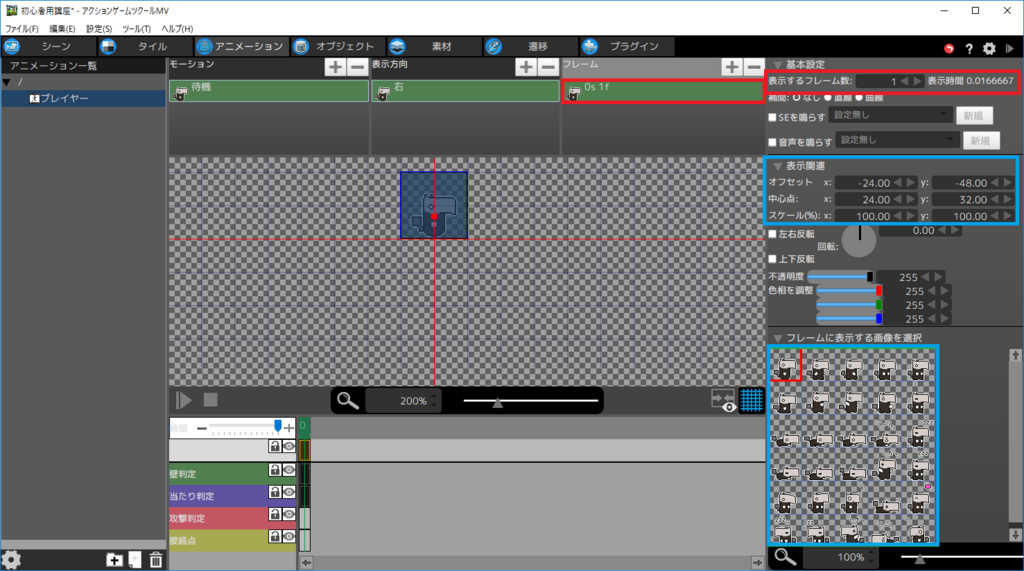
⑤フレームの0s 1fをクリックします。
※フレームを追加していき、表示するフレーム数(表示時間)を設定することで、パラパラ漫画を作るみたいにアニメーションを作ることができます。左下の再生マークを押せば設定したアニメーションを見ることができます。
⑥フレームに表示する画像を選択から、待機に設定する画像を選択します。※ここでは左上を選択します。
⑦表示するフレーム数を設定します。
⑧オフセット、中心点、スケールを設定します。
※画像のサイズが同じであればデフォルトでも問題ありませんが、サイズが異なる場合は特徴ある位置に設定しましょう。ここでは足の付けが原点になるようにしております。
※中心点は画像を回転させるときに使います。

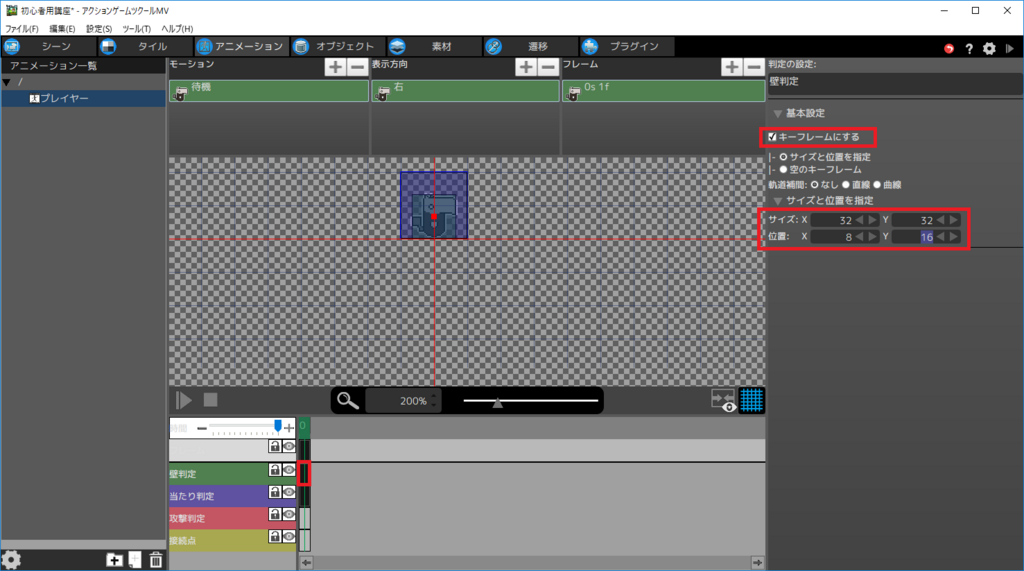
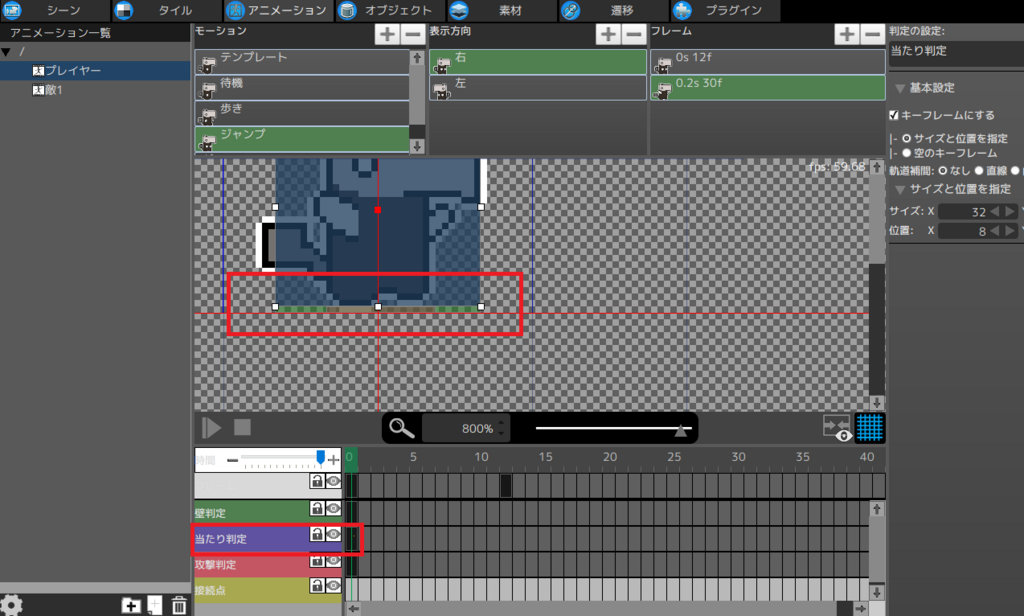
⑨壁判定を設定します。キーフレームにするにチェックを入れ、画像にあったサイズ、位置を設定します。今回は顔と尻尾を覆うように設定します。
※壁判定はタイルや他のオブジェクトの壁判定と接触する面になります。
※壁判定が無いとタイルをすり抜けます。アクションの設定で「重力の影響を受けない」にしないと床から落ちて画面外に出てしまいます。

⑩当たり判定を設定します。キーフレームにするにチェックを入れ、画像にあったサイズ、位置を設定します。壁判定と同じ値を設定します。
※当たり判定は他のオブジェクトの攻撃判定に当たるとダメージを受けます。

[左向きのアニメーション登録]
右向きを設定したら左向きを設定します。
左向きは右向きの設定をコピーして反転させる方法が簡単です。
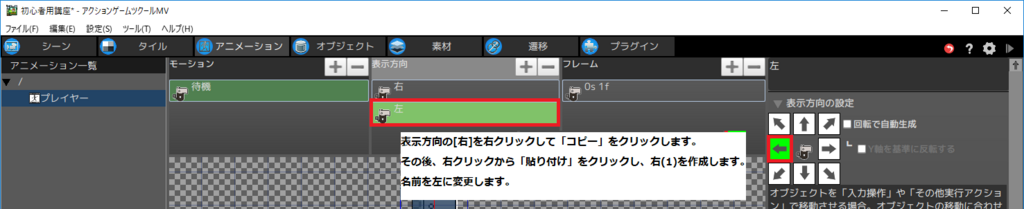
①表示方向の右をコピーして左を作ります。
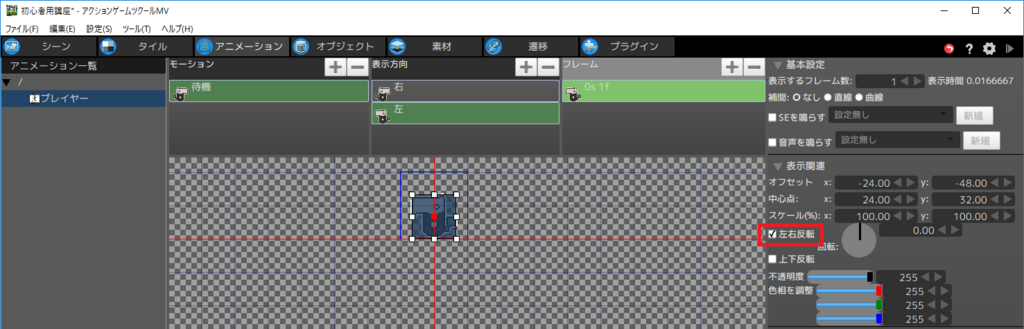
②左をクリックします。[←]をクリックして緑色にします。また、[→]をクリックして白色にします。

③0s 1fをクリックします。左右反転をクリックします。
※注意 接続点、中心位置は反転しませんので、個別に設定を変更する必要があります。
[2018/11/28追記]ver0.9.2では、接続点など反転する仕様に変更になりました。代わりに、原点反転からオフセットX軸がマイナスになる仕様に変更になっております。例えばオフセットX:10の場合、X-10になるため、X-10⇒X:10に手動で変更する必要があります。一括選択でオフセットを変更できるのでまだ楽です。
※注意 画像に文字を入れている場合など、そのまま反転させると不都合がある場合は、左向き専用の画像をあらかじめ準備して設定する必要があります。

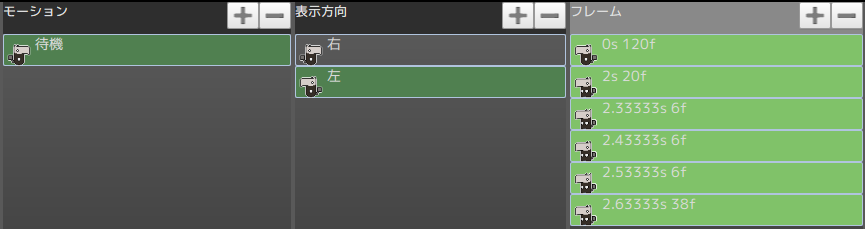
point: 待機モーションを凝る
こんな感じにフレームを並べれば、耳をピコピコさせるアニメーションができます。フレームの感覚は何度か再生して調整しましょう。


point: 複数フレームの反転方法
複数画像を登録している場合はキーボードの[Ctrl]キーを押しながらクリックすると複数選択できます。複数選択した状態で左右反転にチェックを入れるとすべて左右反転します。

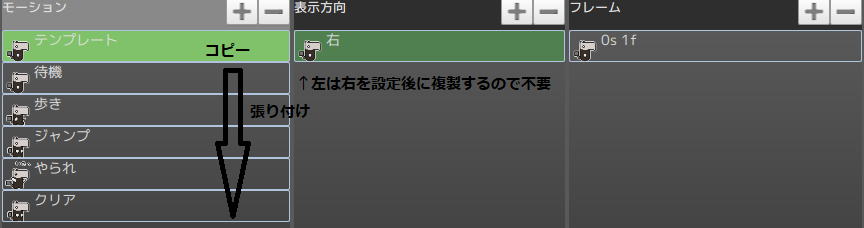
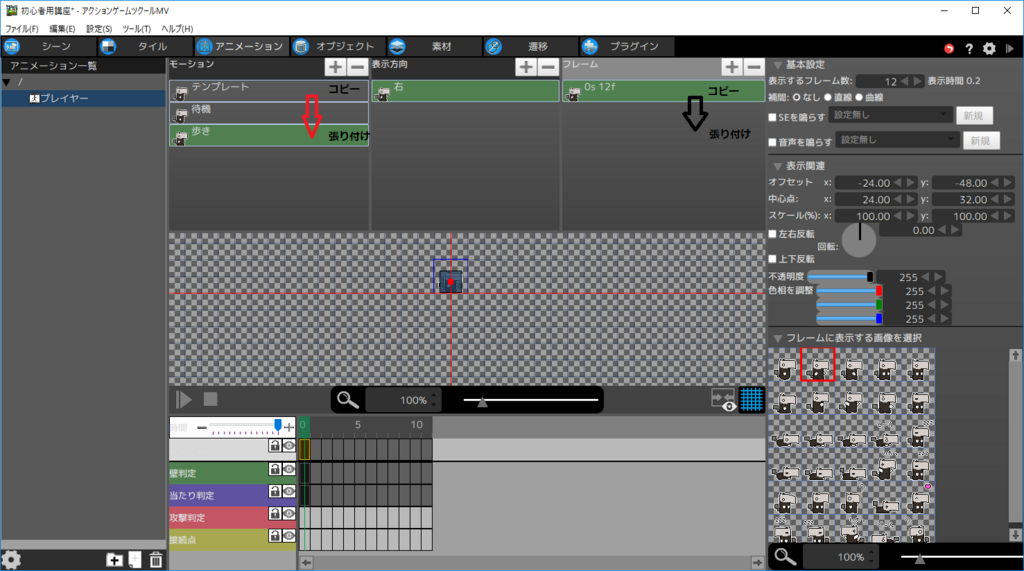
point: モーションのコピー
モーションは新規作成するとオフセットや壁判定などを一々設定しなおす必要があり、面倒です。
テンプレートとなるモーションを準備しておくと便利です。

[オブジェクトの作成]
オブジェクトとは、プレイヤーや敵、ゴールやコイン、弾といったゲーム画面に表示される壁以外の物全てです。オブジェクトをたくさん作り、シーン(フィールド)に配置してゲームを作ることになります。オブジェクトの追加はよく使う機能なので使っていくうちに慣れましょう。
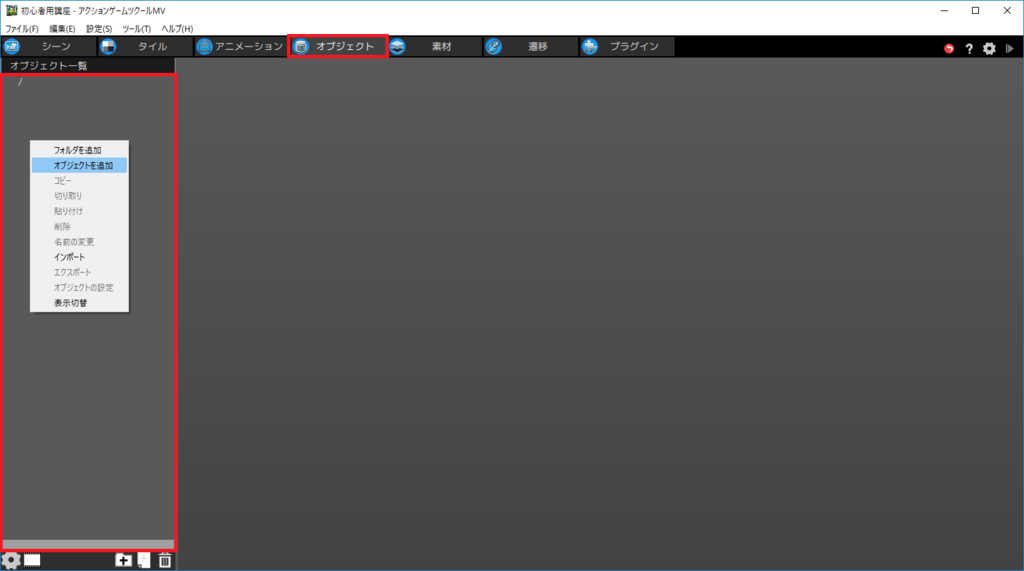
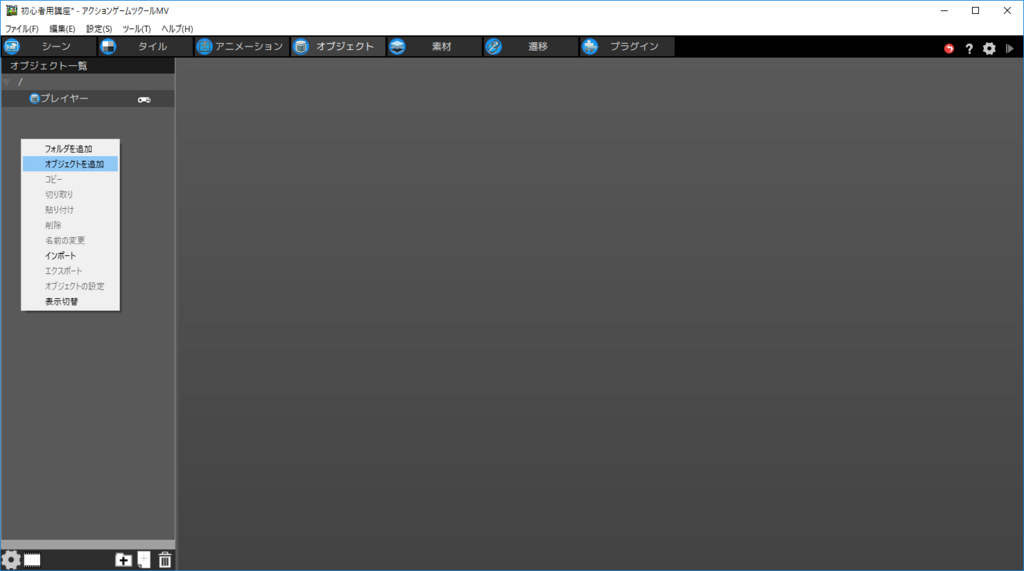
①メニューの[オブジェクト]をクリックします。
②オブジェクト一覧の赤枠内を右クリックします。オブジェクトの追加をクリックします。

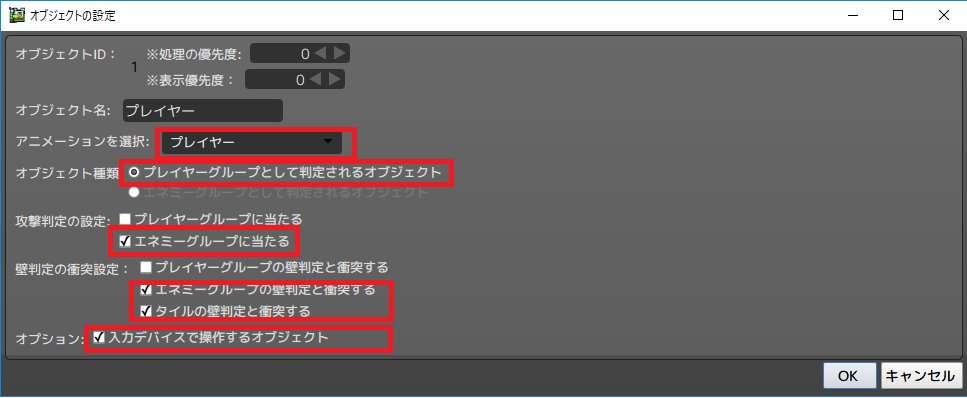
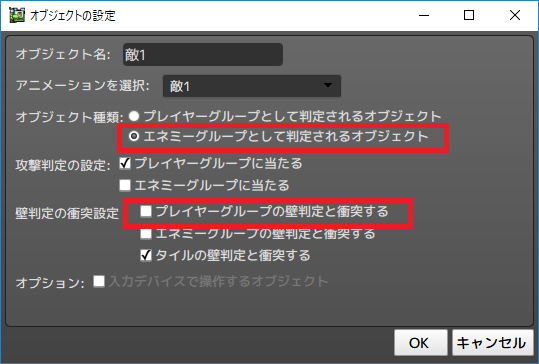
③今回はプレイヤー用なので、以下のように設定します。
注意:「オプション:入力デバイスで操作するオブジェクト」にチェックを、コントローラーで動作しません。逆に、プレイヤー以外でチェックを入れてしまうと、操作できてしまいます。
オブジェクト名:ここではプレイヤーとします。自由につけて構いません。
アニメーション:先ほど作ったモーションを選択します。

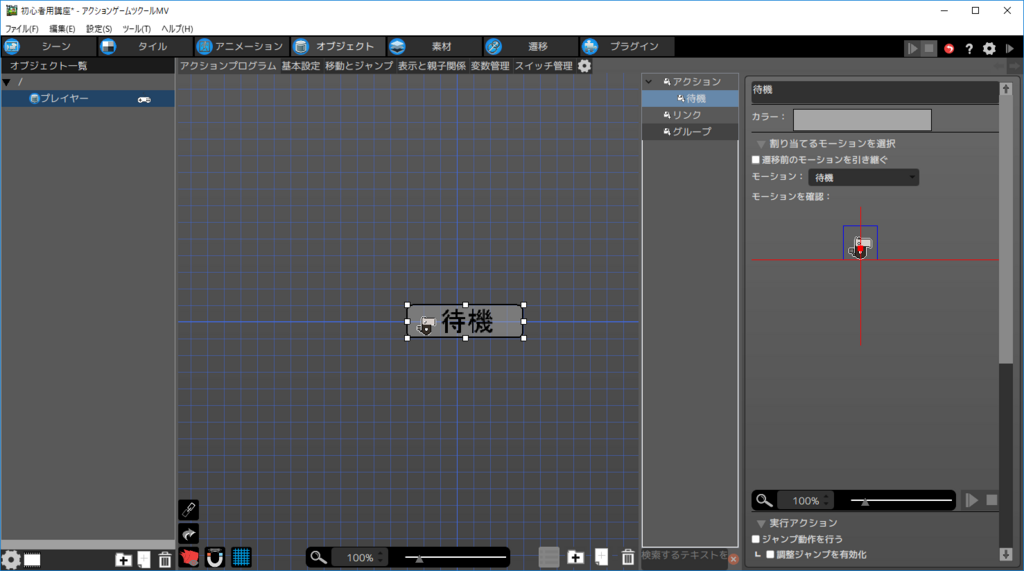
④アクションが1つ自動で作成されますので、名前を待機に変更し、モーションに先ほど作った待機モーションを設定します。

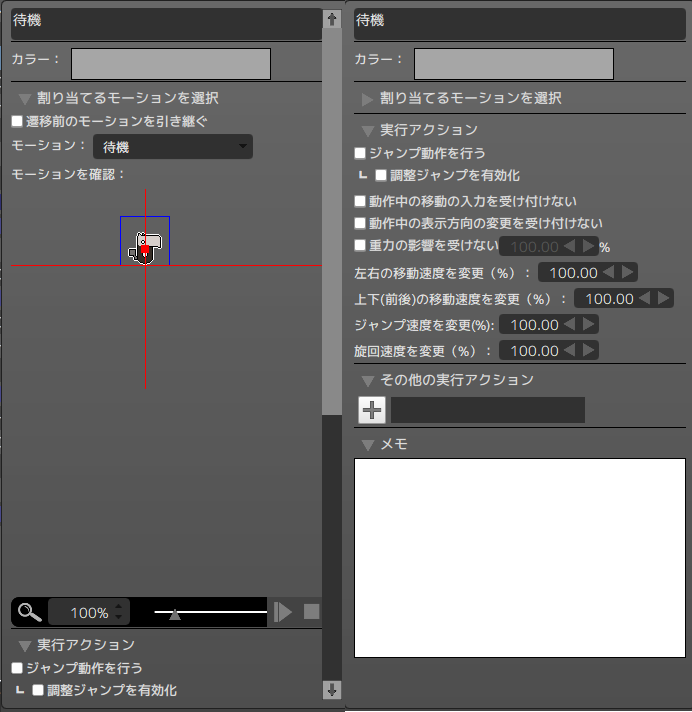
バーを下にスクロールさせるか、待機モーションを選択の▼をクリックすることで実行アクション、その他の実行アクションを設定できます。待機モーションは何もアクションを実行しないため、特に設定しません。

これで待機モーションは完成です。
2.2キャラクターを歩かせよう
次に、プレイヤーオブジェクトに追加する歩きアクションを作成しましょう。
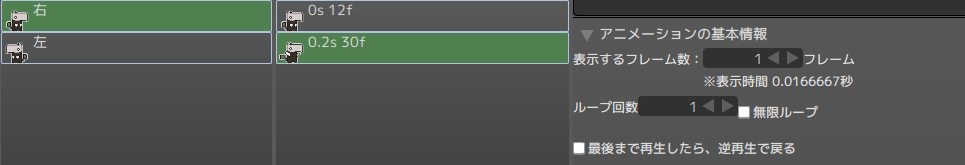
まずは歩くアニメーションから作成します。
こんな感じで既に作ってあるモーションやフレームをコピーするとオフセットや壁判定などを再入力しなくてよいので楽です。

左側も忘れずに作成しましょう。

こんな感じに設定しました。画像は3枚もあれば歩いているように見えますね。

[歩きアクションの作成]
作ったモーションをオブジェクトに追加します。
①[オブジェクト]メニューをクリックします。画面を右クリックして「アクションの追加」をクリックします。

②作成されたアクションをクリックして、名前とモーションを設定します。歩きアクションは特に設定する必要はありません。※厳密には[基本設定]、[移動とジャンプ]タブで設定する必要があります。後で説明しますのでここでは触れません。

[リンクの作成]
リンクはアクション同士をつなぐものです。様々な条件を設定でき、条件を満たした場合に繋いだ先のアクションを実行します。
ここでは[待機]→[歩き]、[歩き]→[待機]の二つのリンクを作成します。
[待機]→[歩き]
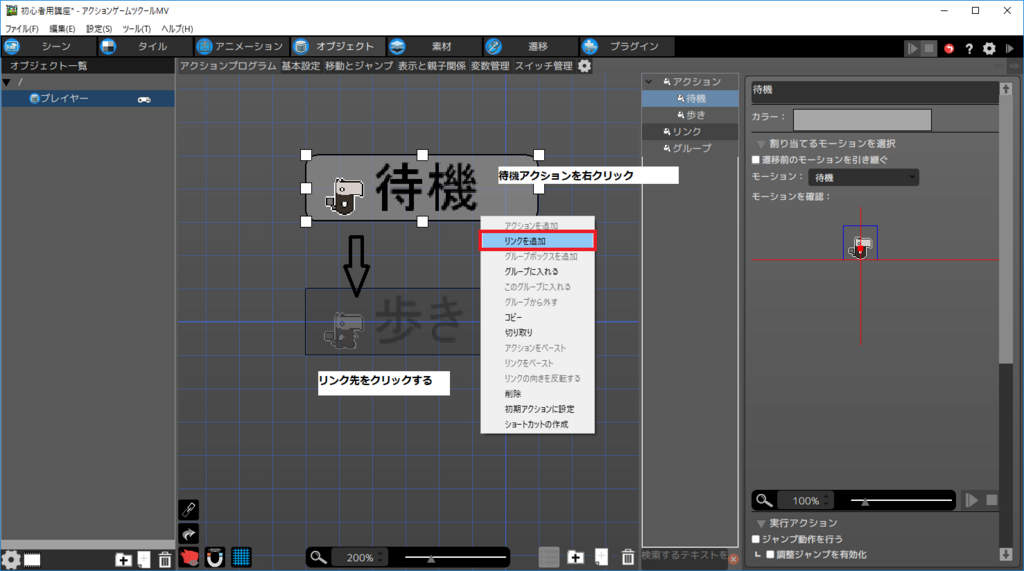
①待機アクションを右クリックします。「リンクを追加」をクリックします。その後、歩きアクションをクリックすると繋がります。

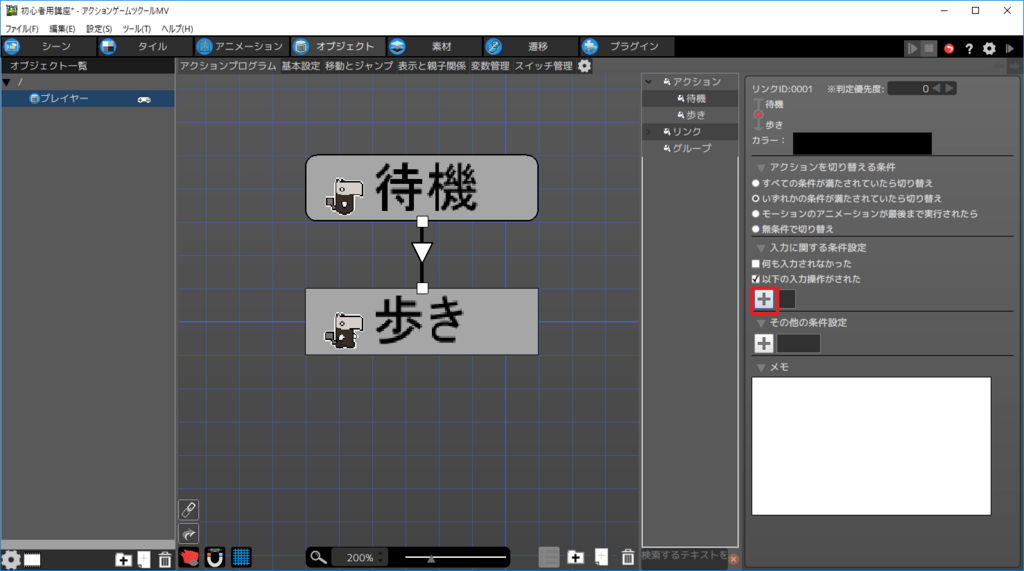
②追加したリンクをクリックします。
③以下の入力が操作されたにチェックを入れます。

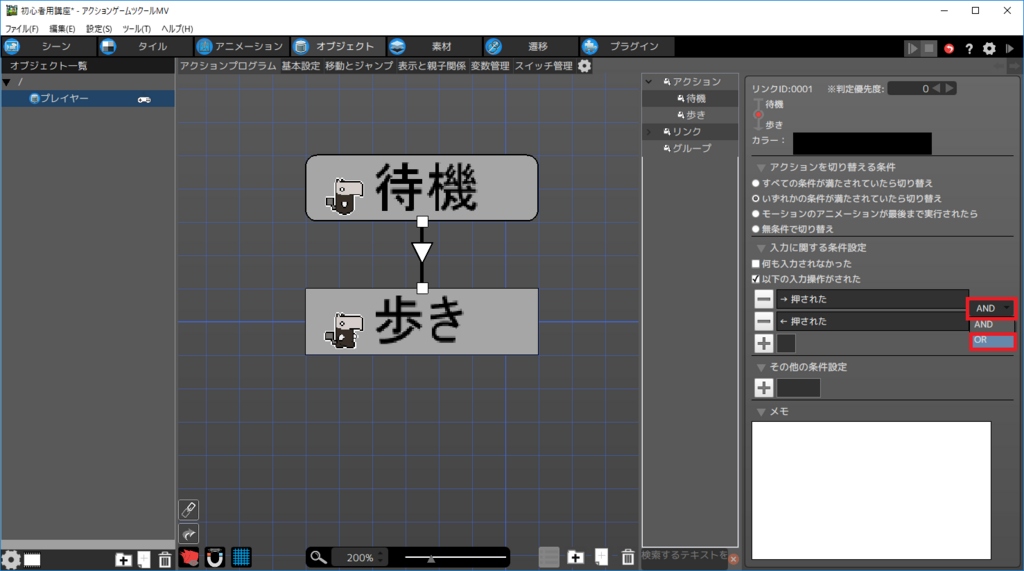
④今回は→または←が押されたら歩きアニメーションを表示するようにします。
一括で選択できないので、一つ一つ選択します。
押された瞬間は1回だけ入力したいときに使います。メニューを十字キーで選択させたいときは「押されただ」と押されている間下に進んでしまいますので思った場所に選択できない場合があります。

⑤同様に、「←を押された」を設定します。
⑥条件が二つ以上ある場合、ANDとORが出てきます。
AND:両方の条件を満たす場合リンク先へ
OR:片方の条件を満たしている場合リンク先へ
※アクションの切り替え条件の「すべての~」は「入力に関する条件判定」と「その他の条件判定」の両方を満たしているという意味です。

これで、このオブジェクトは待機の時に→または←が入力されたら歩きモーションを表示するようになりました。
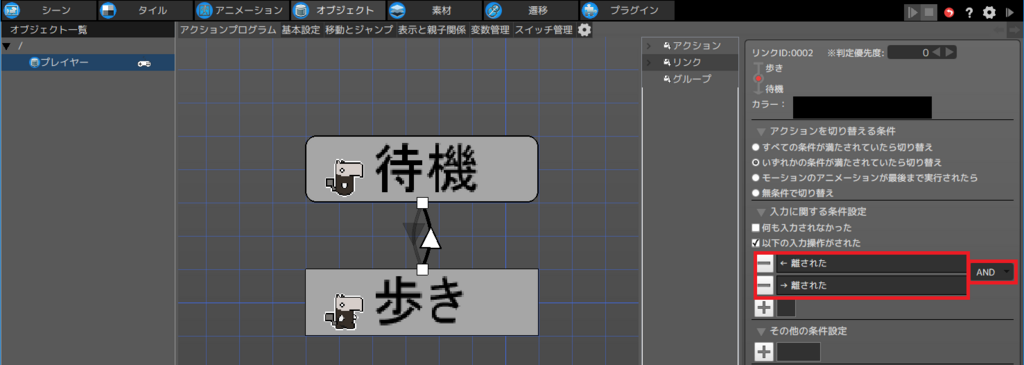
[歩き]→[待機]
同様に、リンクを追加していきます。
歩きから待機に戻る条件は、[←も→も押されていない]を条件に設定していきます。[何もキー入力されていない」にすると、歩き中に↑や↓を押している間、歩きモーションを取り続けますので今回の条件としては適さないです。
①入力に関する条件設定に「→が離れている」を追加します。
②同様に、[←が離れている]を追加します。
③条件はANDのままにします。

これで→または←が入力されている間は歩きモーション、キーが離されたら待機モーションになるオブジェクトになりました。
2.3キャラクターをジャンプさせよう
次に、Aボタンが押されたら、ジャンプ行動をするアクションを追加します。
今回は同じ高さにジャンプする方法を説明します。調整ジャンプなどは別の機会があれば説明していきます。
[ジャンプアニメーションの作成]
ジャンプは無限ループではなく、ループ1回にしました。
ジャンプが頂点のときにモーションを変える事も可能です。今回は、私の書いたイラストでは頂点で手を上げるとモーションに違和感があったので、フレームを調整して上昇中に手を上げるように調整しています。

完成イメージはこんな感じです。使った画像は画像2枚ですが十分ジャンプして見えます。

[オブジェクトの作成]
続いて、オブジェクトにアクションを追加していきます。
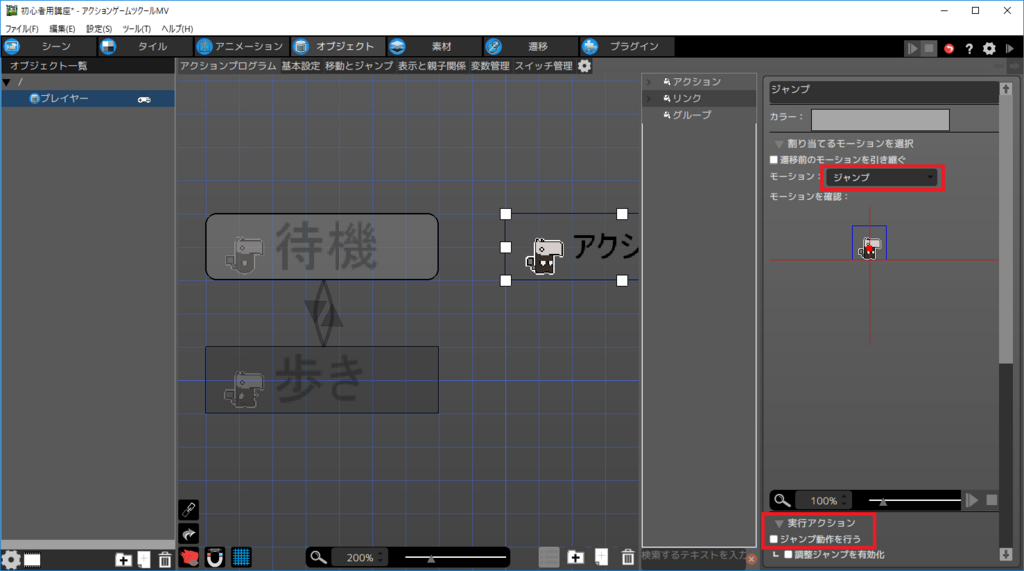
①名前をジャンプに変更し、上で作ったジャンプモーションを登録します。
②右側の画面をスクロールして、実行アクションの「ジャンプ動作を行う」にチェックを入れます。

[リンクの作成]
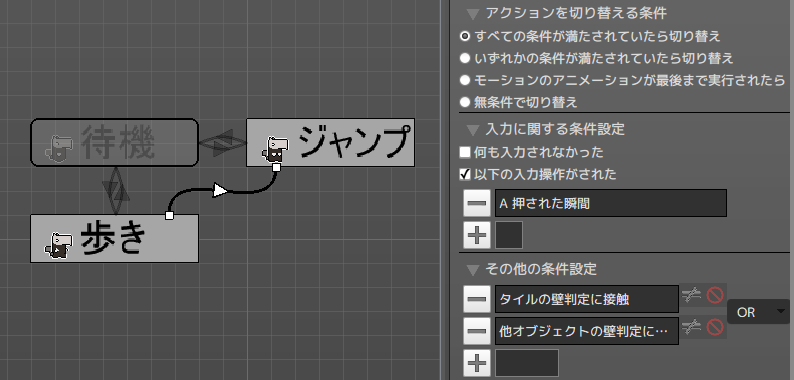
[待機]→[ジャンプ]
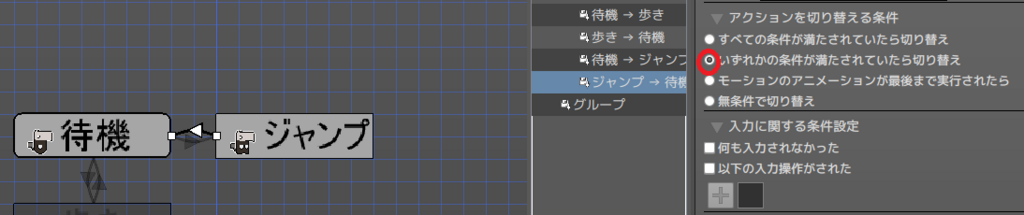
①待機からジャンプのリンクを追加します。
②すべての条件が満たされていたら切り替えにチェックを入れます。
※注意 すべての条件が満たされていたら切り替えに設定しないと、タイルに乗っている間はジャンプしてしまいます。
③入力に関する条件判定の[+]ボタンをクリックし、条件にAボタンが押された瞬間を追加します。

※これだけだと、落下中に空中でジャンプできてしまいます。いくつか、防止する方法はありますが、今回は足元のタイルに接しているという条件を加える方法で空中でのジャンプを防止します。
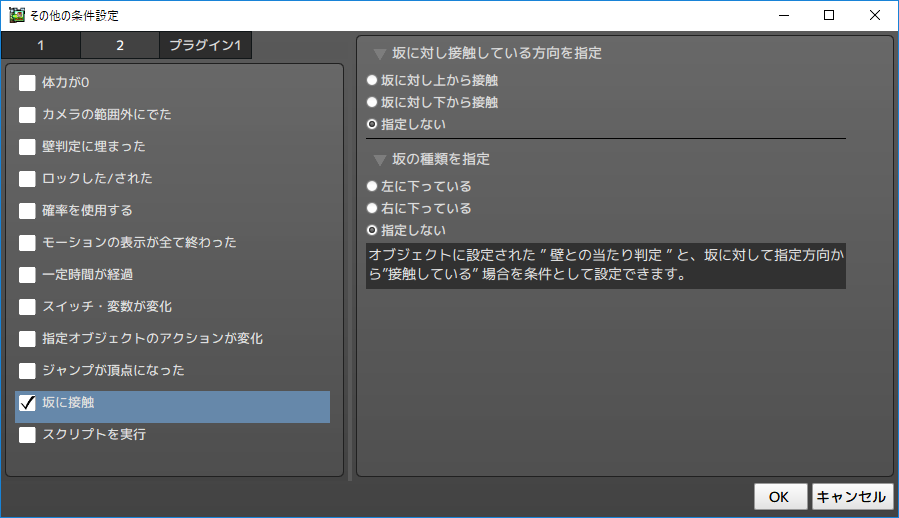
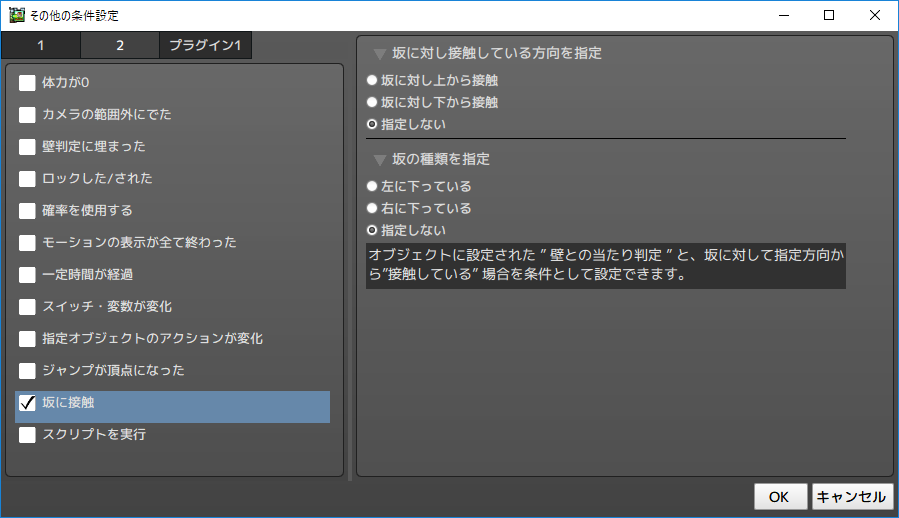
※注意 「坂に接触」という条件も必要になります。[2018/8/8追記]

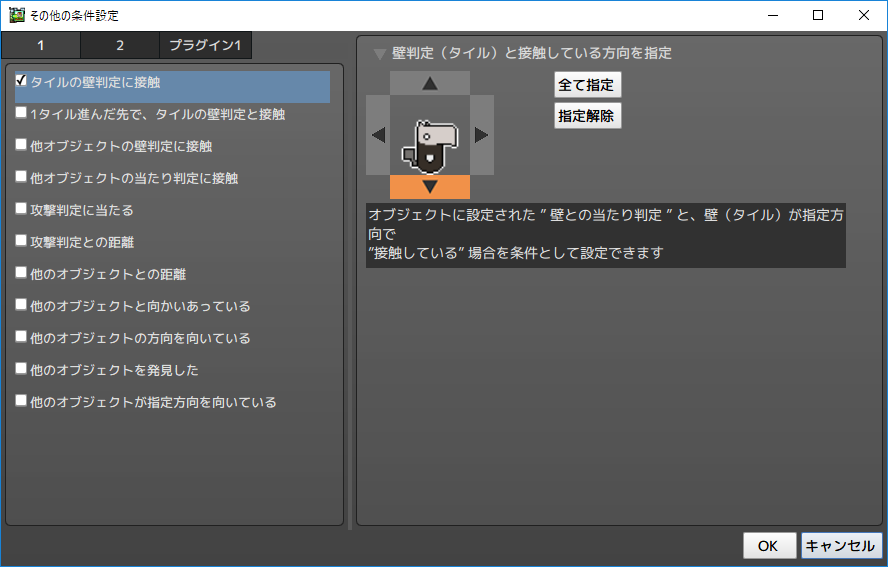
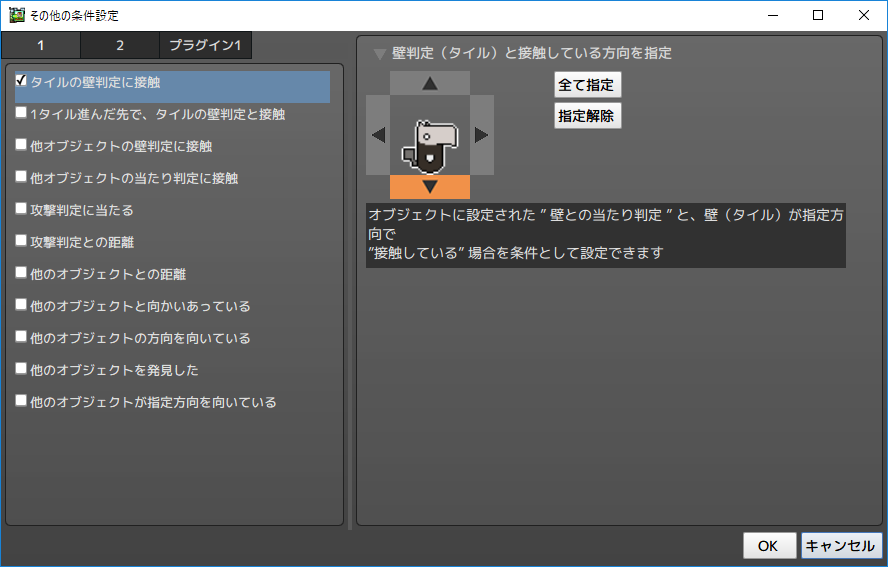
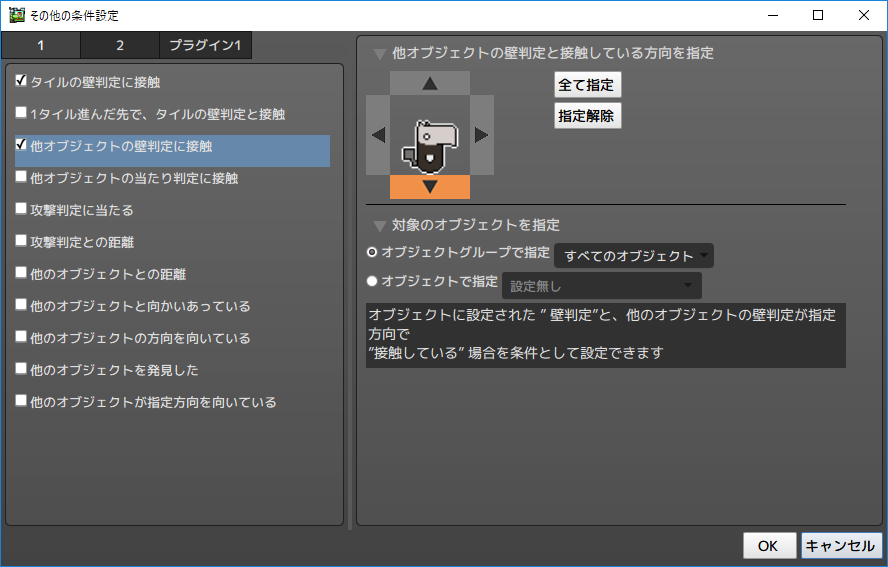
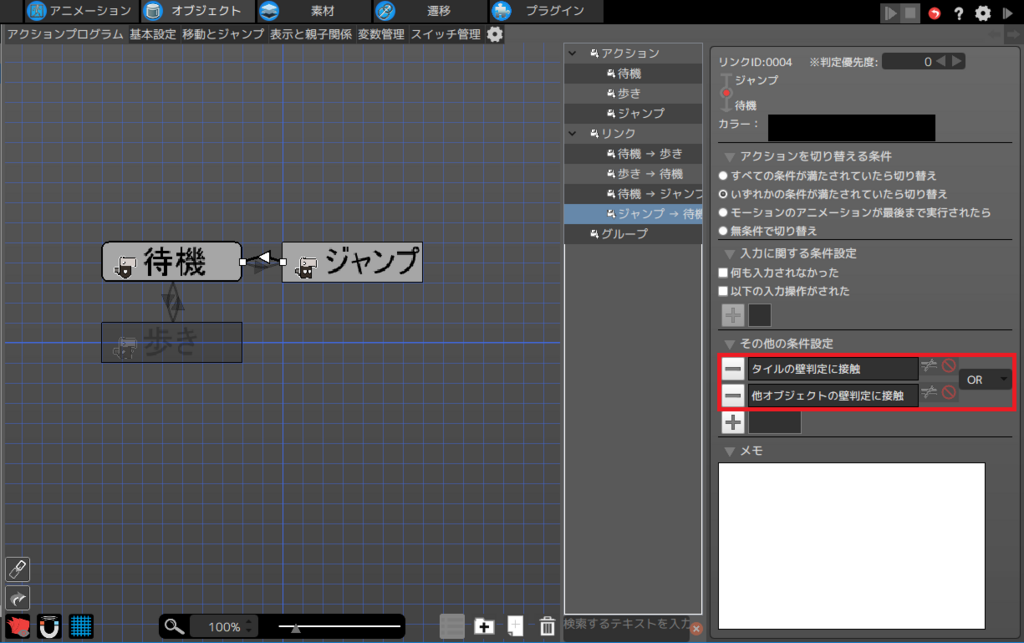
④その他の条件設定の[+]をクリックし、タイルの壁判定に接触にチェックを入れます。その後、▼をクリックして橙色に変更します。

※注意 初期の状態だと、ウインドウが小さくてすべての条件が見えない場合があります。見えるように枠を調整しましょう。
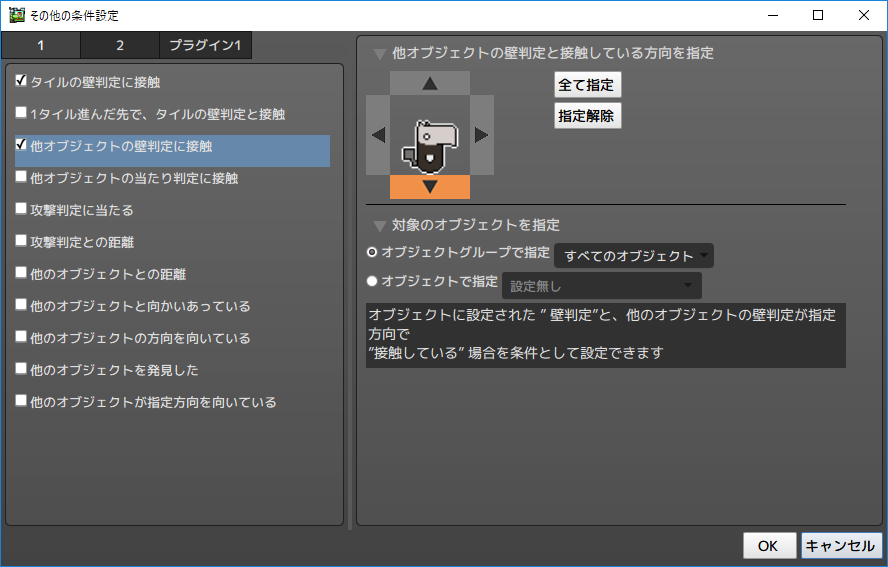
⑤他オブジェクトの壁判定に接触にチェックを入れます。その後、▼をクリックして橙色に変更します。

⑥その他の条件設定をAND→ORに変更します。

⑦同様に、坂に接触を選択し、ORを設定します。[2018/8/8追記]

これで待機→ジャンプのリンクは完成です。
[ジャンプ]→[待機]
ジャンプから待機へのリンクも、タイルまたは他オブジェクトに接触とします。理由は着地するまでジャンプモーションを維持するためです。
①ジャンプを右クリックし、リンクを追加をクリックします。次に待機をクリックしてリンクを繋げます。
②いずれかの条件が満たされていたら切り替えにチェックを入れます。

③その他の条件設定の[+]をクリックし、タイルの壁判定に接触にチェックを入れます。
その後、▼をクリックして橙色に変更します。

④他オブジェクトの壁判定に接触にチェックを入れます。
その後、▼をクリックして橙色に変更します。

⑤その他の条件設定をAND→ORに変更します。

⑥同様に、坂に接触を選択し、ORを設定します。[2018/8/8追記]

[歩き]→[ジャンプ]
歩きからジャンプもリンクさせます。これがないと歩きながらジャンプができません。
待機からジャンプと設定は同じなので、そのままコピーしましょう。
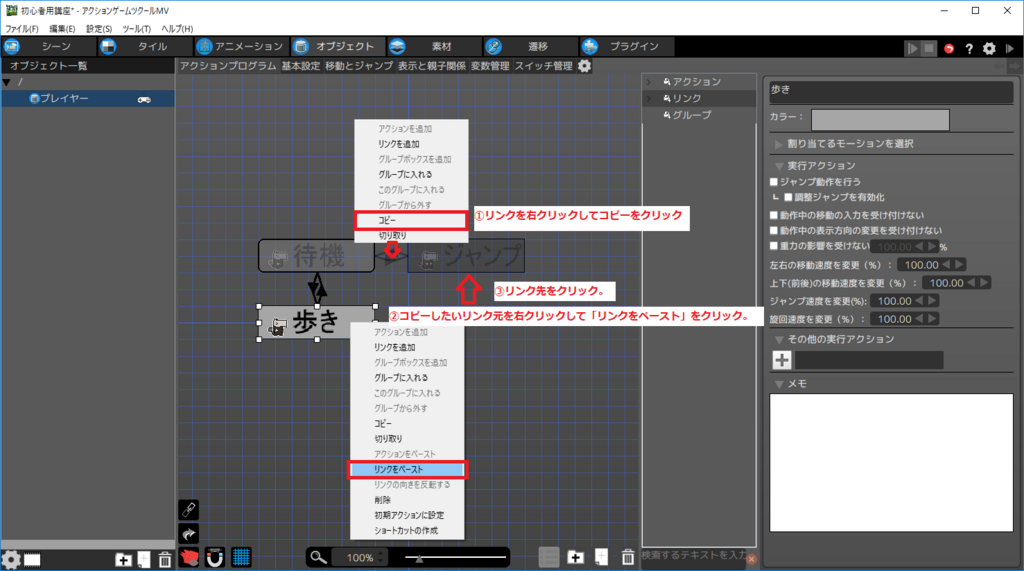
①[待機]→[ジャンプ]のリンクを右クリックします。その後、コピーを選択します。
歩きを右クリックします。
②リンク元のアクションを右クリックしペーストをクリックします。
③[ジャンプ]をクリックします。これでリンクが複製されます。

こんな感じになります。これでジャンプは完成です。

図には記載がありませんが、その他の条件に「坂に接触」「OR」の条件も必要です。[2018/8/8追記]
2.4キャラクターの基本設定をしよう
キャラクターができたので、オブジェクトの基本設定を設定します。基本設定はオブジェクト単位で設定できます。今回は「プレイヤー」オブジェクトの設定をしていきます。
コントローラーで動かすために必要な設定などが含まれるので、忘れないようにしましょう。
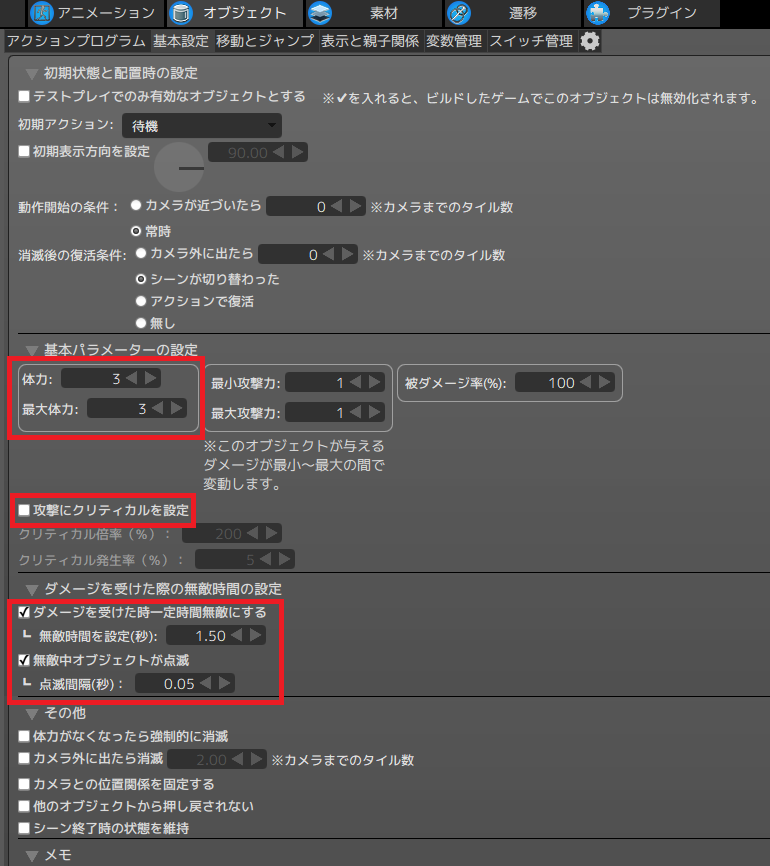
[基本設定]
基本設定は体力や攻撃力、消滅条件などを設定できます。
①[オブジェクト]-[プレイヤー]-[基本設定]をクリックします。

②以下のパラメータを設定します。
体力:今回は3に設定します。作成するゲームに合わせて変更してください。
攻撃にクリティカルを設定:一定確率でダメージが大きくなります。今回のアクションゲームには不要なのでチェックを外します。敵が想定以上のダメージを出す場合はこのチェックが有効になっていないか確認しましょう。
ダメージを受けた時の無敵時間:ダメージを受けた時に無敵にするか、その時の点滅の演出時間を設定できます。やられモーションのアニメーション演出に合わせて設定しましょう。

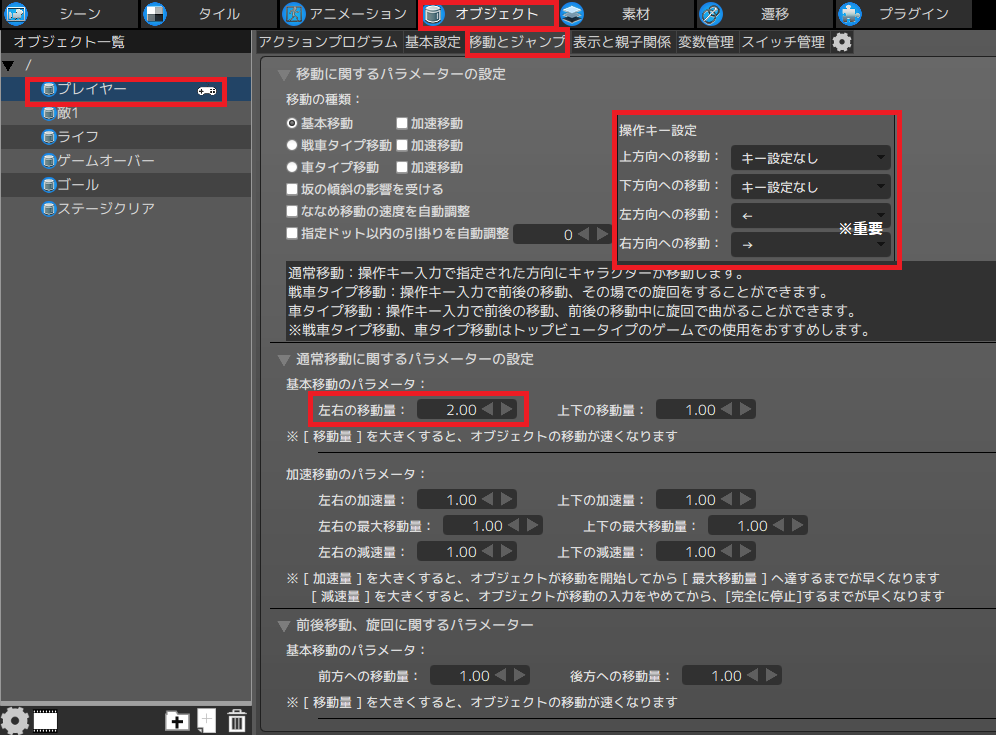
[移動とジャンプ]
文字通り、左右の移動速度やジャンプの高さを設定できます。
①[オブジェクト]-[プレイヤー]-[移動とジャンプ]をクリックします。

②操作キー設定で右方向への移動、左方向への移動を設定します。
※注意 ここの設定を忘れると、←→キーを入力したときに移動しません。その場で右や左を向くだけになってしまいます。
※今回は上、下方向への移動はないので、左右以外は設定しません。また、重力を無視させないと、上方向に移動してもすぐに落ちてしまいます。
③基本移動のパラメータを設定します。今回は左右のみの設定となります。

※加速移動は今回設定しませんが、ここで設定できます。
③画面をスクロールさせると、ジャンプと落下に関するパラメータがあります。ジャンプの初速と重力の影響を設定し、ジャンプの高さを落下速度を設定します。
※テストプレイを何度か行い、理想的なジャンプの高さに調整しましょう。
④今回はジャンプ中の起動修正を不可のチェックを外します。デフォルトではチェックが入っております。
※ジャンプ中に軌道を変えたくないゲームを作る場合はチェックを入れてください。

これでプレイヤーオブジェクトの設定が完了しました。この時点で移動とジャンプは出来るので、実際にプレイヤーを動かしてみようと思います。その前に、動かすためのフィールドを作ります。
3.フィールドを作ろう
フィールドはシーンにタイルとオブジェクトを配置して作ります。4つのレイヤーを重ね合わせてゲームの世界観を表現していきます。

上のシーンをゲーム画面にすると、このように表示されます。

では、作り方を説明します。
3.1タイルの設定
タイルは壁であり飾りです。床や壁、木々や背景の動物など、オブジェクトを作らずに表現できます。では、タイルを追加して使えるようにしていきましょう。
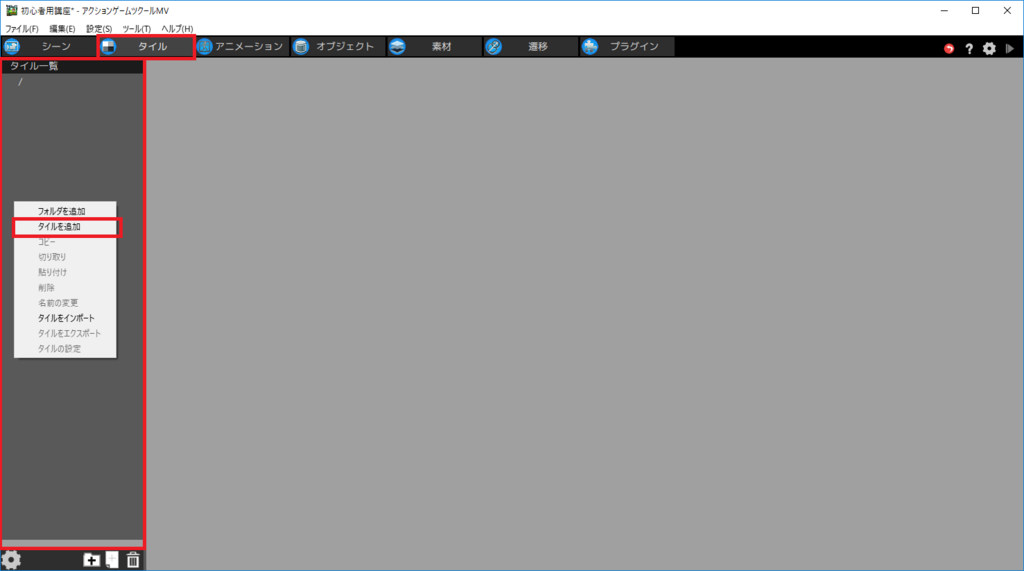
①[タイル]をクリックします。
②赤枠内を右クリックして、「タイルを追加」をクリックします。

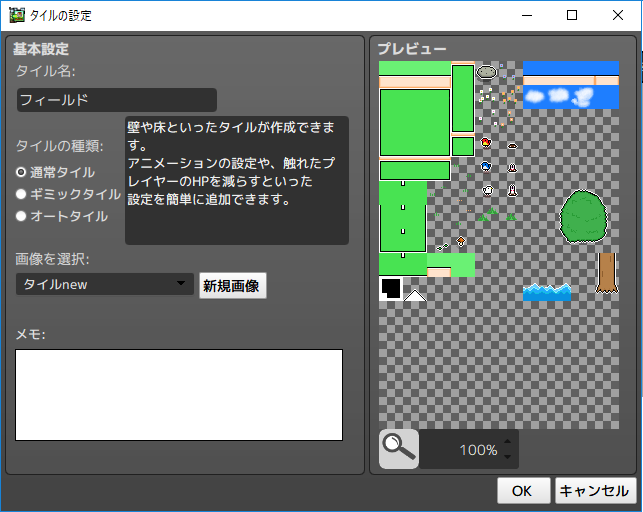
③通常タイルを選択します。
④画像を選択のプルダウンから最初に登録したタイルを選択します。
※未登録の場合、新規画像からも登録できます。

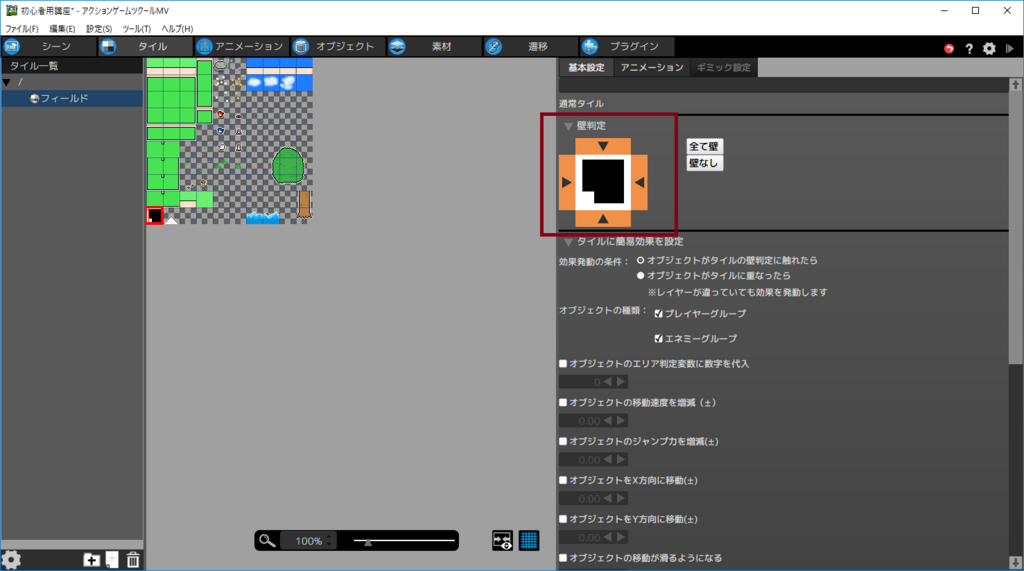
⑤タイルのマスをクリックすると壁判定を設定できます。[全て壁]ボタンをクリックします。※今回は説明のため一番左下のマスのみを足場ブロックとして使います。

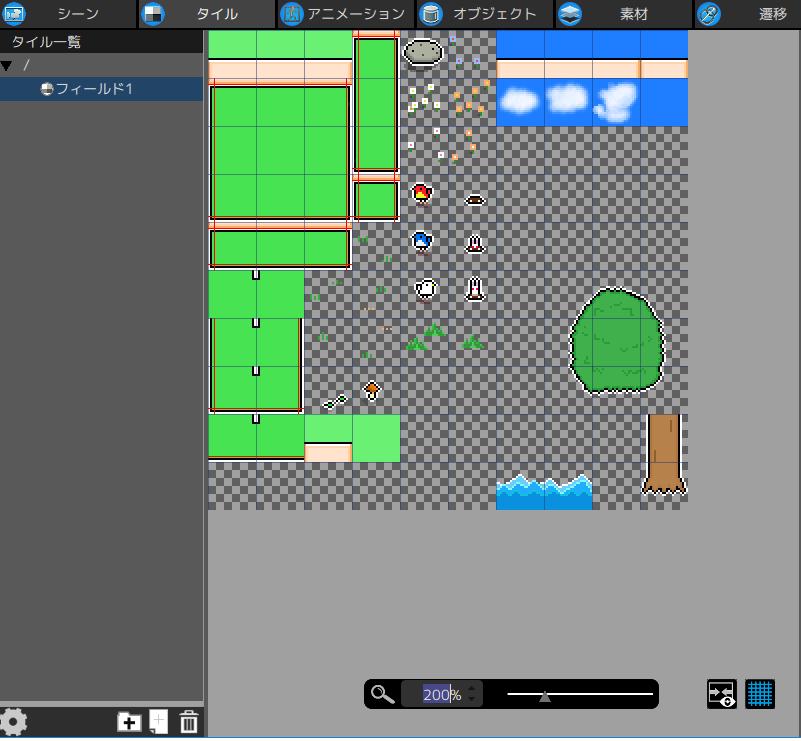
※この説明で使っているタイルの設定について
せっかくなので、私の作ったタイルを紹介します。枠の黒いタイルは壁設定をしております。左上の3つのタイルは、道の反対側を表現しているので壁判定はつけません。

ゲーム画面はこんな感じです。蟻塚が浮いているのはこのタイル用にイラストを準備したためです。

3.2シーンの設定
タイルやオブジェクトを配置するためのシーンを作成していきます。
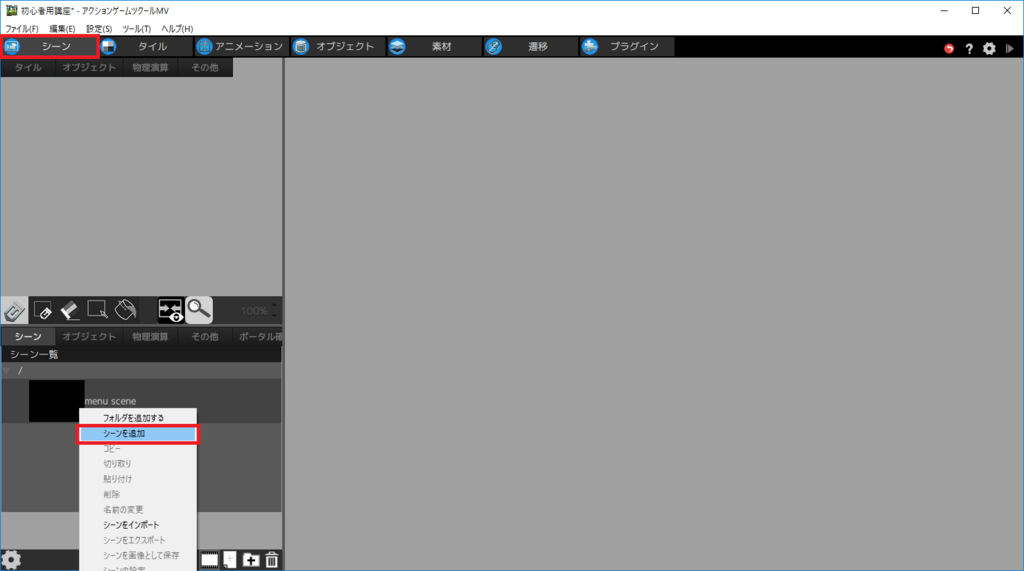
①[シーン]をクリックします。
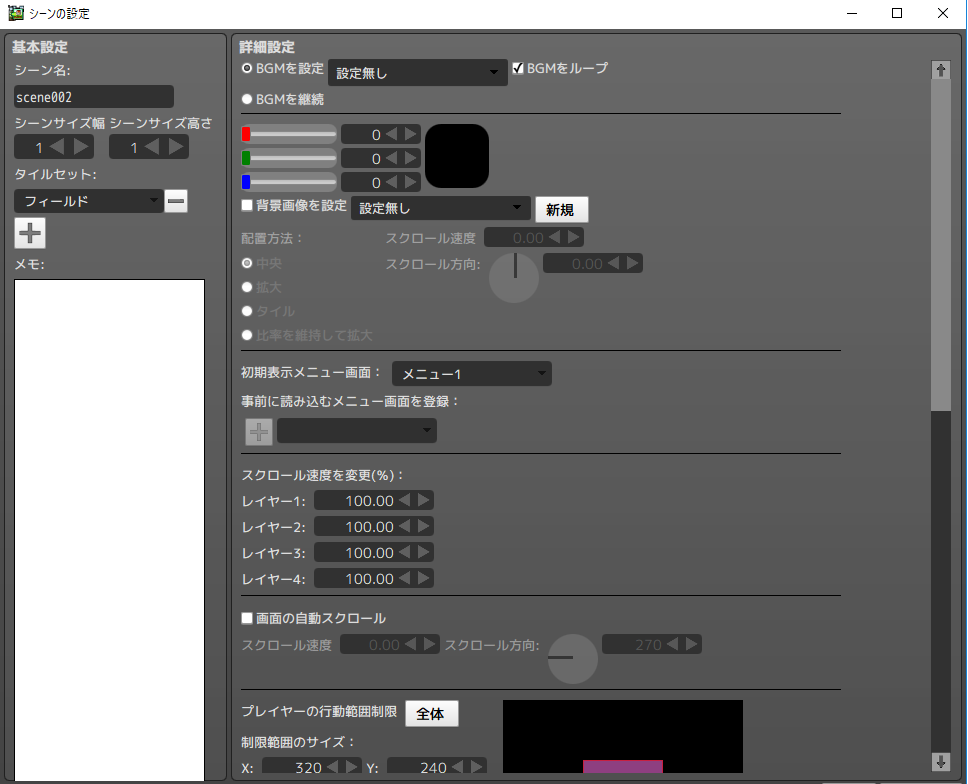
②右クリックして、「シーンを追加」をクリックします。

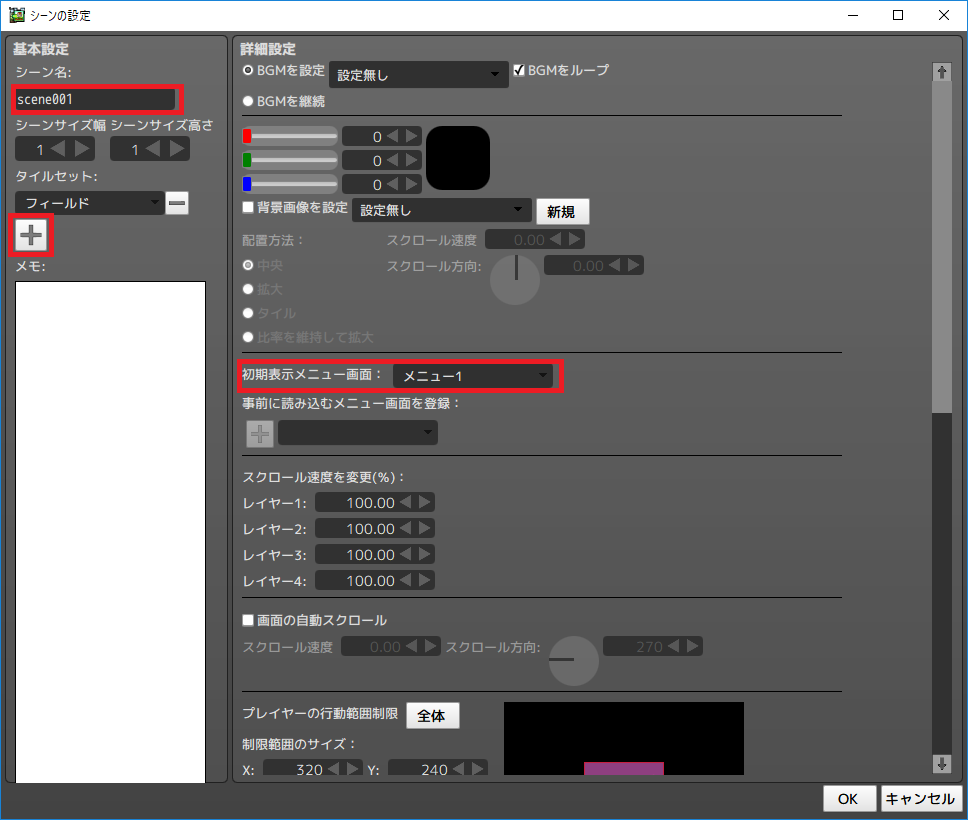
③シーン名を変更します。※この講座ではデフォルトのままで進めます。
④タイルセットの[+]をクリックします。先ほど登録したタイルを選択します。
⑤初期表示メニュー画面をメニュー1にします。
※BGM、背景画像を選択できますが、この講座では設定しません。

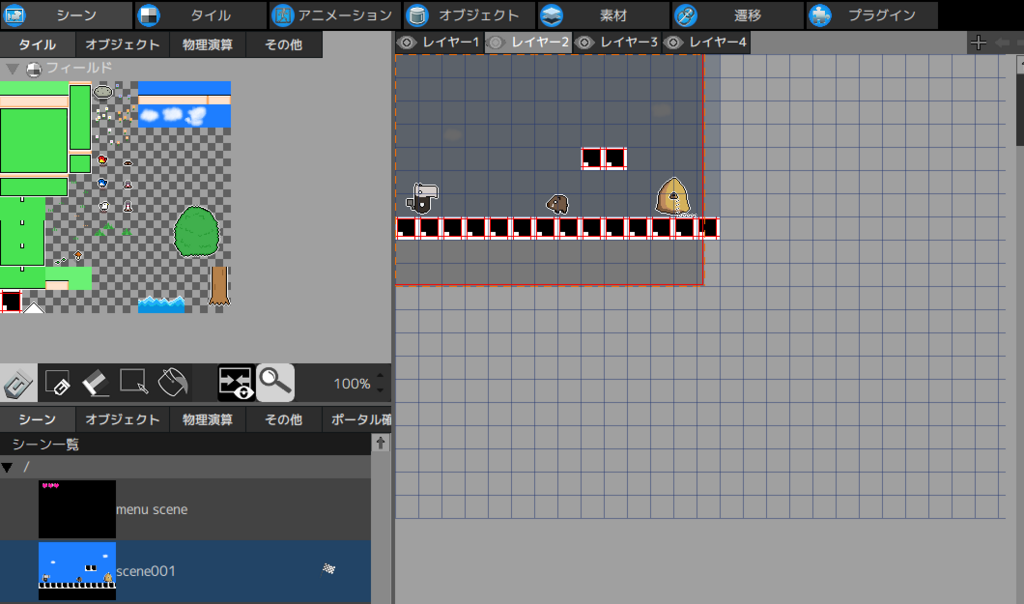
⑥シーン一覧に追加されたscene001をクリックします。
⑦左上の[タイル]タブをクリックします。
⑧壁判定のあるタイルをクリックして、右側のシーンにタイルを配置します。
※レイヤー:配置したタイルは4つのレイヤーを重ねて表示されます。タイルとオブジェクトは同じレイヤー内にあるもののみ干渉します。例えばプレイヤーをレイヤー2、壁判定のあるタイルをレイヤー3に配置するとプレイヤーはタイルに乗ることも当たることもできません。そのため、プレイヤーとタイル、敵キャラやゴールは同じレイヤーに配置する必要があります。

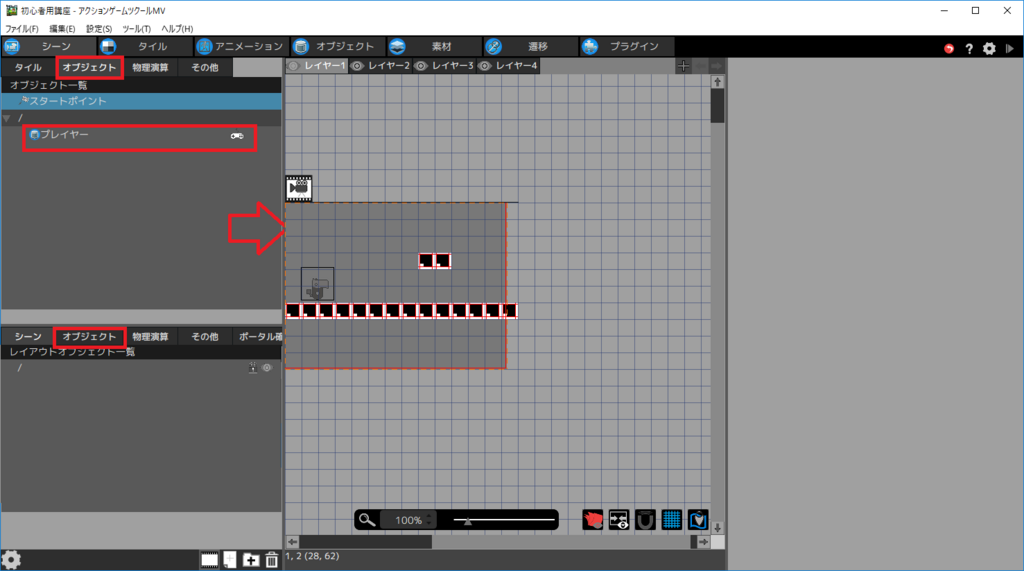
⑨左上の[オブジェクト]タブをクリックします。
⑩プレイヤーをクリックして、右側の画面に配置します。
※プレイヤー配置後、もう一回クリックすると2個目が配置されてしまいます。右クリックすることでオブジェクトの選択を解除できます。

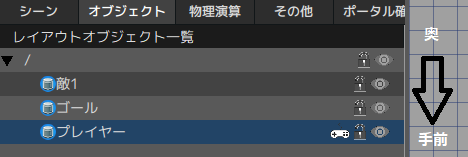
POINT:オブジェクトの表示優先度について
同じレイヤー内の表示は下に行くほど手前に表示されます。
プレイヤーを一番手前に表示する場合は、オブジェクト追加後に一番下に移動させましょう。
※別のプロジェクトでは、右側の画面を右クリックして、前面に表示、背面に表示を設定しないと変わらないケースがありました。どちらが仕様か不明のため、色々試してみてください。[2018/8/8追記]

テストプレイ用に配置は適当で構いません。オブジェクトの作成がすべて終わったら配置を考えてステージを作り上げましょう。
3.3テストプレイ
テストプレイでプレイヤーを動かしてみましょう。
テストプレイは[F5]キーを押すと、大体どの画面からでもゲーム画面が起動します。(設定のためにポップアップ上で作業している場合はF5を押しても起動しません。)
※動きがおかしい場合は、上の設定を見直しましょう。
POINT:画像を修正しよう
テストプレイをして、画像におかしい場所がある場合は、1.素材の準備に戻って画像を更新しましょう。
取り込む画像のサイズが変わらない限り、画像を更新してもアニメーションやアクションを作り直す必要はありません。色の塗り忘れとか、表情の微調整など手軽に出来ます。
4.攻撃判定を追加しよう
攻撃判定はアニメーションの作成画面で追加することができます。
今回はジャンプモーションに攻撃判定を付けていきます。と、その前に、攻撃を受ける敵キャラを準備します。敵キャラを作りながら攻撃判定の追加方法を説明します。
4.1敵キャラをつくる
今回はただ歩くだけのキャラを作っていきます。
敵キャラは複雑な動きを作ろうと思うと非常に難しいです。無理して複雑な動きを作ろうとせず、シンプルな動きの敵を組み合わせることで初心者でも難しいステージは作れるかと思ってます。
敵はこの画像を使って説明していきます。こちらもご自由にお使いください。

[アニメーションを設定]
アニメーションを追加します。今までプレイヤーの中にモーションを追加しておりましたが、敵キャラ用に新たにアニメーションを追加します。※ここでは敵1という名前に設定します。
[待機]
待機は画像1枚にしております。 ※画像は9fになっておりますが、実際は1fです。

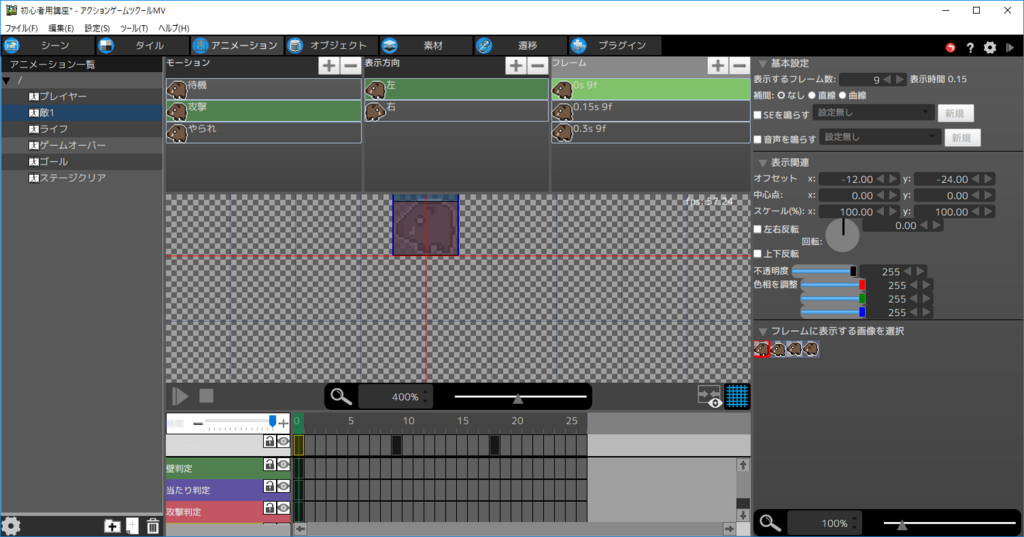
[攻撃]
攻撃は3枚を無限ループさせる形にしました。

[やられ]
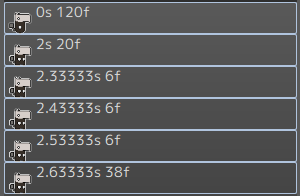
やられモーションは壁判定、当たり判定を削除しました。
削除方法は、壁判定の緑色部分で右クリックして削除を選択です。(当たり判定も同様)
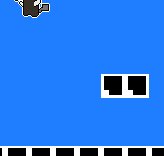
※壁判定を削除すると、最初に見せた動画のような、地面から落ちるようなやられモーションになります。
ループは1回のみです。タイルから落ちないようにするには壁判定を残しましょう。

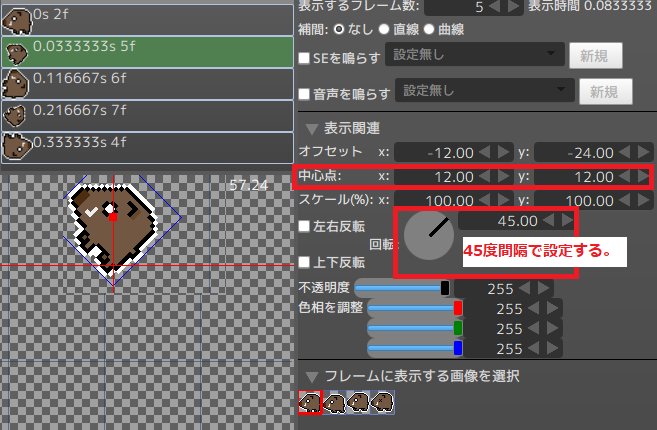
同じ画像をこのように中心点から回転させることでひっくり返るようなやられモーションを演出できます。
※左右反転させる場合は、-45度、-90度、-135度、-180度と設定します。

[攻撃判定の追加]
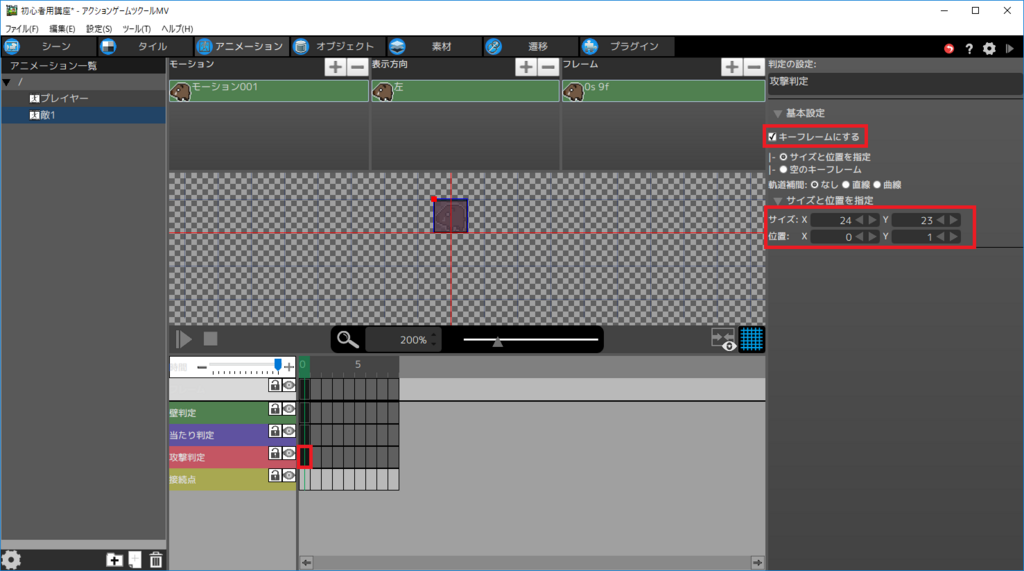
攻撃判定は壁判定や当たり判定と同じようにサイズや位置で設定できます。フレーム単位で判定の大きさを変えることができますが、今回は全フレーム同じ大きさに設定します。また、攻撃判定はデフォルトで空のキーフレームが指定されています。
①攻撃判定の■をクリックします。
②キーフレームにするをクリックします。
③サイズと位置を指定を選択します。その後、サイズを設定します。
※敵を踏んで倒す設定なので、踏んだ時にダメージが入らないように、上の攻撃判定を少し小さく設定します。

※注意 ダメージの判定には若干ラグがあります。
下の動画はリンクの条件は一緒で重力の影響が異なります。2回目のジャンプの方が落下速度が速いので、敵を倒す前にダメージが入ってしまいます。重力8で6ドットくらい当たり判定と攻撃判定を離す必要がありました。何度かテストして重力への影響や攻撃判定の範囲を調整しましょう。

[敵オブジェクトを作る]
敵オブジェクトを作成します。
作り方はプレイヤーオブジェクトと大体同じです。
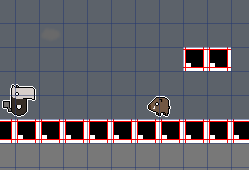
今回は「プレイヤーが近づくと直進してくる」敵を作ります。
最終的なイメージはこんな感じです。

①[オブジェクト]をクリックします。プレイヤーの下あたりの空間を右クリックし、「オブジェクトの追加」をクリックします。

②作成した敵のアニメーションを選択します。
③エネミーグループとして判定されるオブジェクトを選択します。
④プレイヤーグループの壁判定と衝突するのチェックを外します。
※壁判定と衝突するにチェックを入れると、敵に突進されたときに押されてしまいます。ダメージを受けている間はすり抜けるようにしたい場合はここのチェックを外す必要があります。

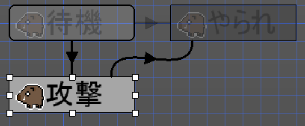
⑤[待機][攻撃][やられ]アクションを追加します。待機、やられはその他の実行アクションは設定不要です。

※[やられ]の「その他の実行アクション」に次のような設定を入れると、右下にころっと落ちる感じになります。

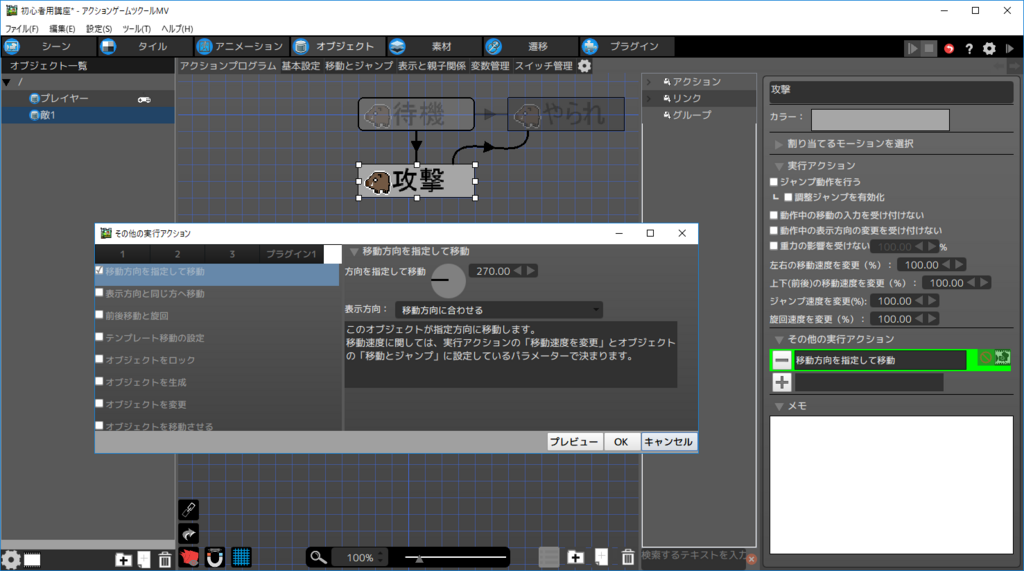
⑥[攻撃]アクションのその他の実行アクションを追加します。[+]をクリックして、移動方向を指定して移動を選択します。方向を270.0にして[OK]ボタンをクリックします。
※この場合、待機から条件を満たしたら左側に移動します。

[リンクの追加]
[待機]→[攻撃]
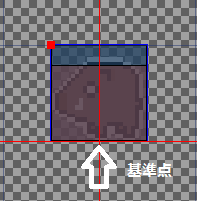
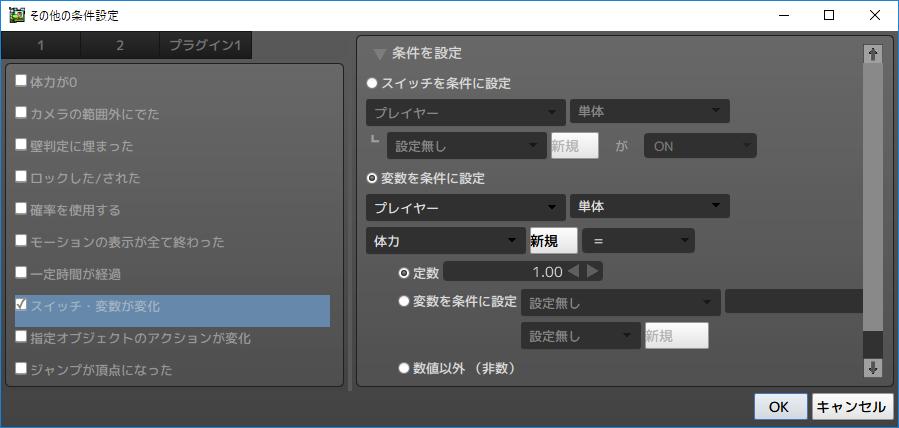
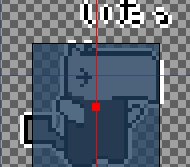
その他の条件で、「他のオブジェクトとの距離」を指定します。図のように、「プレイヤーとの距離が120ドット以下なら」と設定します。敵の縄張り(120ドット)に入ったら攻撃されるようになります。

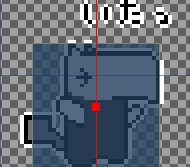
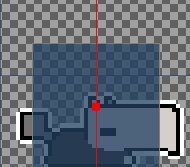
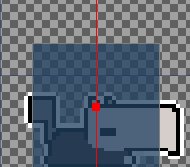
POINT:距離の基準点は赤線の交わっているところ(原点)になります。中心点でも接続点でもありません。

[待機]→[攻撃]
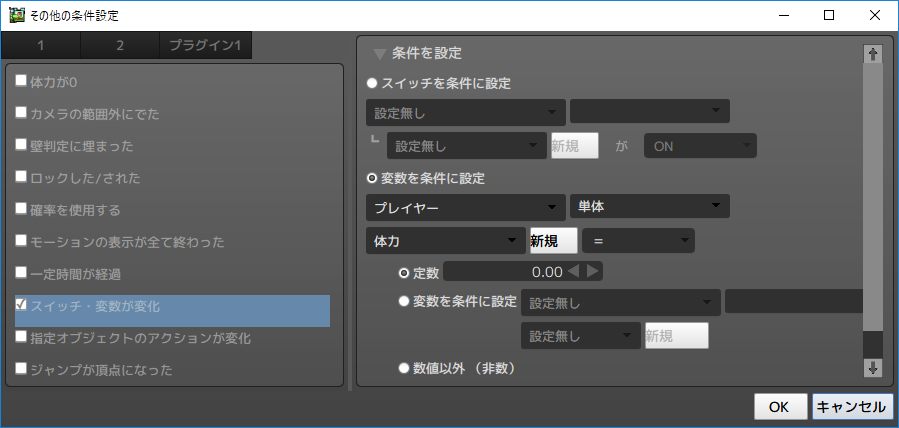
その他の条件で、「攻撃判定にあたる」にチェックを入れます。[全て指定]ボタンをクリックします。オブジェクトで指定からプレイヤーを選択します。
※今回は条件を「体力が0」にしても同じです。

[攻撃]→[やられ]
待機→やられとまったく同じ設定ですので、リンクをコピーすると楽です。

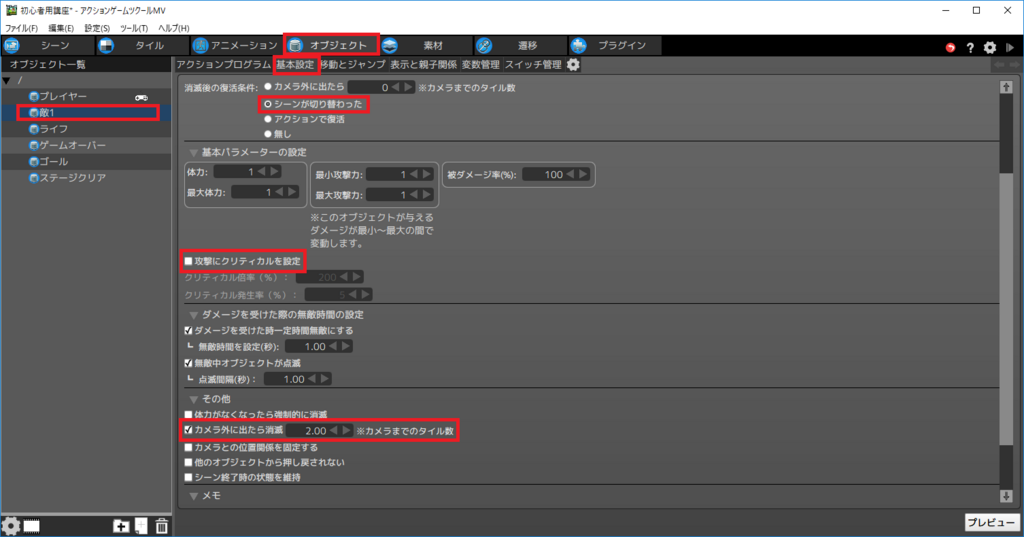
最後に敵の基本設定を変更します。
クリティカル設定を入れているとダメージが想定より多くなるので、ここではチェックを外します。
また、敵がやられて画面外に出た時にオブジェクトを消滅するように設定します。
※消滅後の復活条件について
カメラから出たら:同じシーン内でも画面の外にでたら復活します。
シーンが切り替わった:別のシーンに移動して戻ってきたときに復活します。デフォルトではこれです。ゲームオーバー画面を作って条件で切り替える場合、リトライ時に敵が復活するといった使い方もできます。
アクションで復活:消滅したオブジェクトを復活させる実行アクションがあります。
無し:復活しません。弾などは無しに設定しないとシーンに戻った時に復活してしまいます。

これで敵が完成しました。
scene001にオブジェクトを配置して、近づいたら動き出すか確認してみましょう。

4.2ジャンプに攻撃判定を追加する
ジャンプにも攻撃判定を追加します。今回はジャンプなので足元に作りますが、斬撃や銃撃など、攻撃モーションに合わせて攻撃判定を追加してください。
また、右クリックすると新規で攻撃判定や当たり判定などを増やせますので、特殊な形の攻撃なんかも実現できます。
①アニメーションから[プレイヤー]-[ジャンプ]-[右]を選択します。
②攻撃判定の■をクリックし、キーフレームに設定します。足元に攻撃判定を追加します。今回は1ドット分足元に追加しました。

③当たり判定と攻撃判定が一緒だと攻撃時にダメージを受けてしまうので、当たり判定を小さく設定しなおします。
④右だけでなく、左も同じように設定します。

4.3ジャンプ攻撃後の動作追加
ジャンプの攻撃判定ができました。このままでもよいですが、敵を踏みつけた時に少しジャンプする設定にしたいと思います。

[踏みジャンプアクションの追加]
ジャンプ後に、敵に攻撃が当たったら別の行動をするようにアクションを追加していきます。
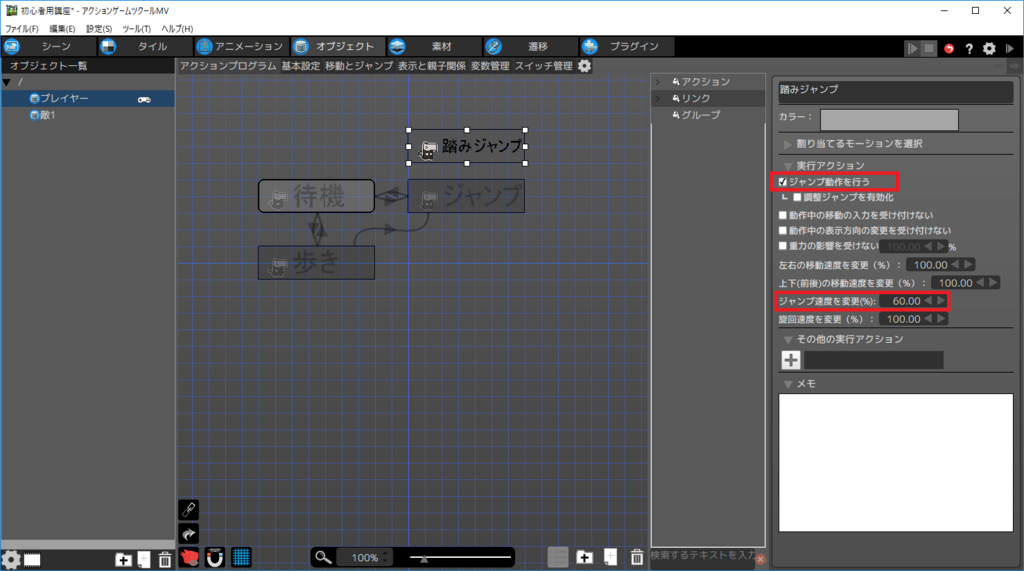
①プレイヤーに新規アクションを追加します。アニメーションはジャンプを流用します。
②ジャンプ行動を行うにチェックを入れます。ジャンプ速度を変更(%)を60.00に変更します。※このパラメータを変更すればジャンプの高さを調整できます。

[踏みジャンプのリンクを追加]
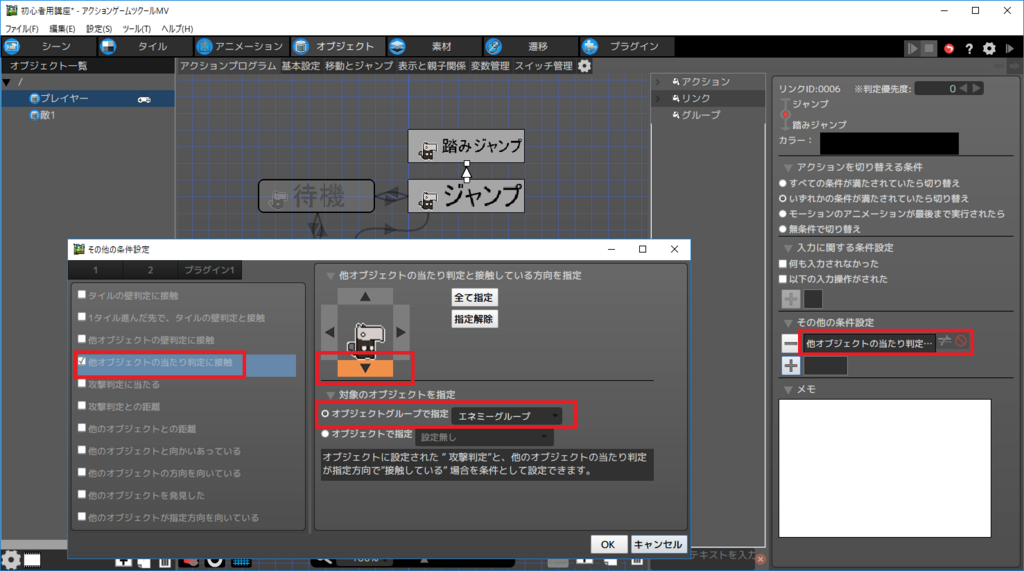
[ジャンプ]→[踏みジャンプ]
条件に「オブジェクトの当たり判定に接触」というのがあります。これを使って攻撃がヒットしたらアクションを実行するようにします。
①その他の条件設定の[+]をクリックします。
②オブジェクトの当たり判定に接触にチェックを入れます。
③足元の方向を指定します。対象をエネミーグループに設定します。

[踏みジャンプ]→[待機]
ジャンプ→着地と同じ条件ですのでリンクをコピーしましょう。

これでジャンプ攻撃の完成です。
[F5]キーを押して、正常に動作するか確認してみてください。
※踏みつけ時にダメージを受ける場合はプレイヤーの当たり判定か重力の影響、敵の攻撃判定あたりを調整してみてください。
※実はこのままだと、踏みジャンプ中に敵を倒しても、もう一度踏みジャンプを行うことができません。また、ジャンプせずに落下した場合については攻撃判定すら出ません。仕様と割り切るか、アクションを修正するかは制作する難易度と相談して決めましょう。今回は仕様として割り切ります。(気になる方は下のPOINTのジャンプ攻撃が踏みジャンプですのでチャレンジしてみてください。)
POINT:
慣れてきたらジャンプ攻撃に限らず、既に作ってあるアクションから攻撃、しゃがみ、ダッシュなど、他のアクションとの関係を考えながらどんどんアクションを足していきましょう。(下は一例です。)

5.ゲームオーバーを作る
体力が0になったら、ゲームオーバー画面に遷移させる方法を説明します。今回は残機などは作りません。完成するとこんな感じになります。

5.1ライフゲージを作る
ゲームオーバーを作る前にライフゲージを作ります。最大体力は変更できませんが、比較的簡単に体力ゲージを作る方法を紹介します。
なお、今回は最大体力3のゲームを例に説明します。体力5とかであれば同じ方法で作れます。
最初にライフの画像を用意します。※残り体力ごとに画像を用意すると簡単です。

[ライフアニメーションの追加]
①新規にアニメーションを追加します。
②ライフ0~3のモーションを追加します。当たり判定などは削除します。

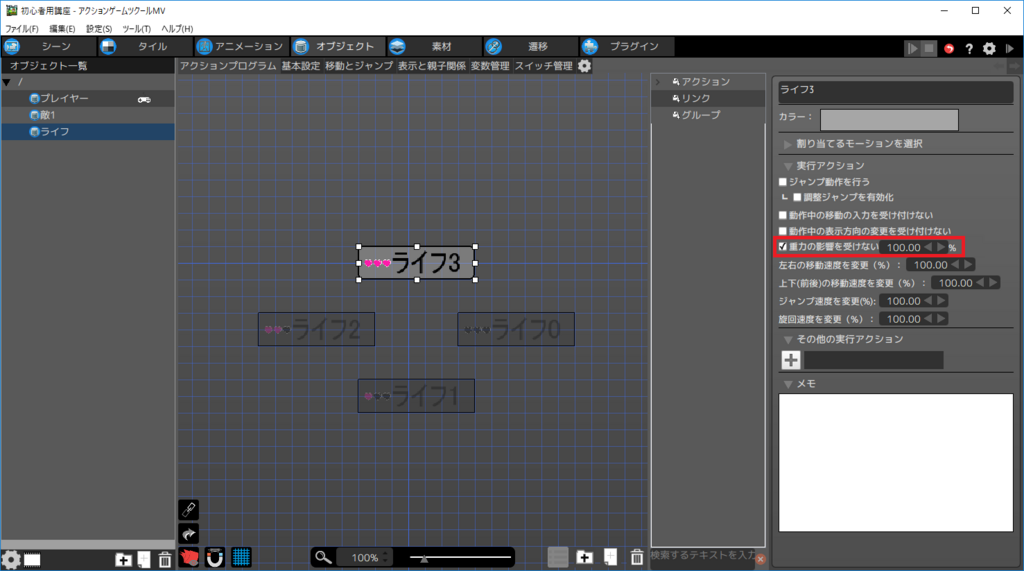
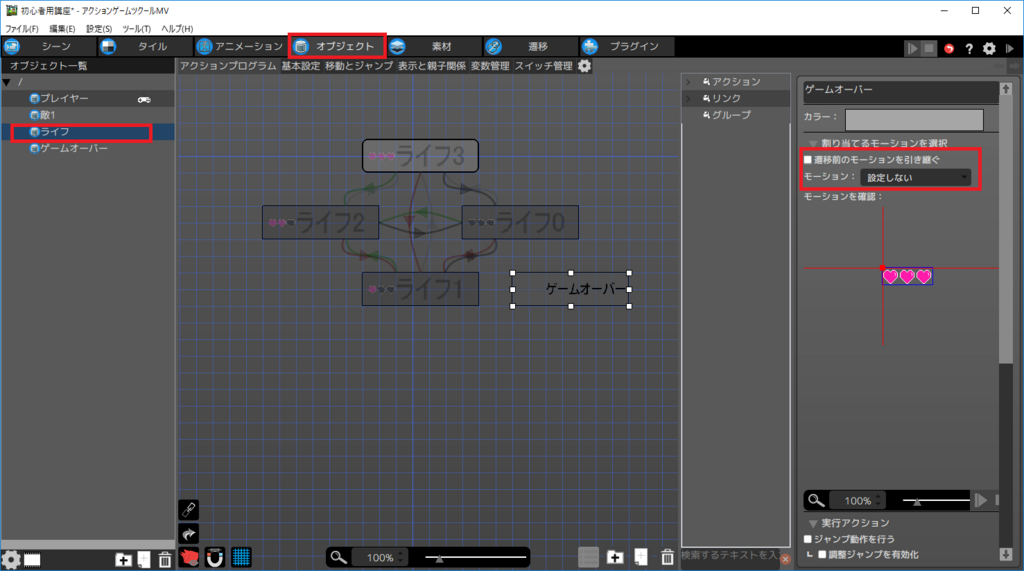
[ライフオブジェクトの追加]
今回はメニュー画面にオブジェクトを配置する想定です。
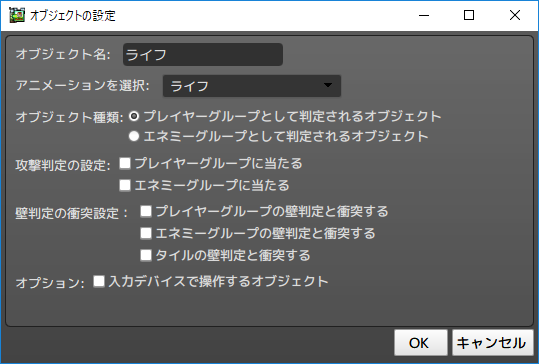
①新規でオブジェクトを追加します。※判定のチェックはすべて外します。

②[ライフ3][ライフ2][ライフ1][ライフ0]を追加します。
※4つとも重力の影響を受けないにチェックを入れます。チェックが入ってないと落ちます。

[ライフのリンクを追加]
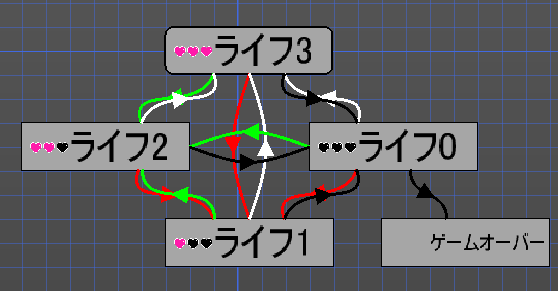
ライフが0になった時、1になった時、2になった時、3になった時のリンクをそれぞれ設定します。
こんな感じのリンクを作っていきます。

[ライフ0]→[ライフ3]
[ライフ1]→[ライフ3]
[ライフ2]→[ライフ3]
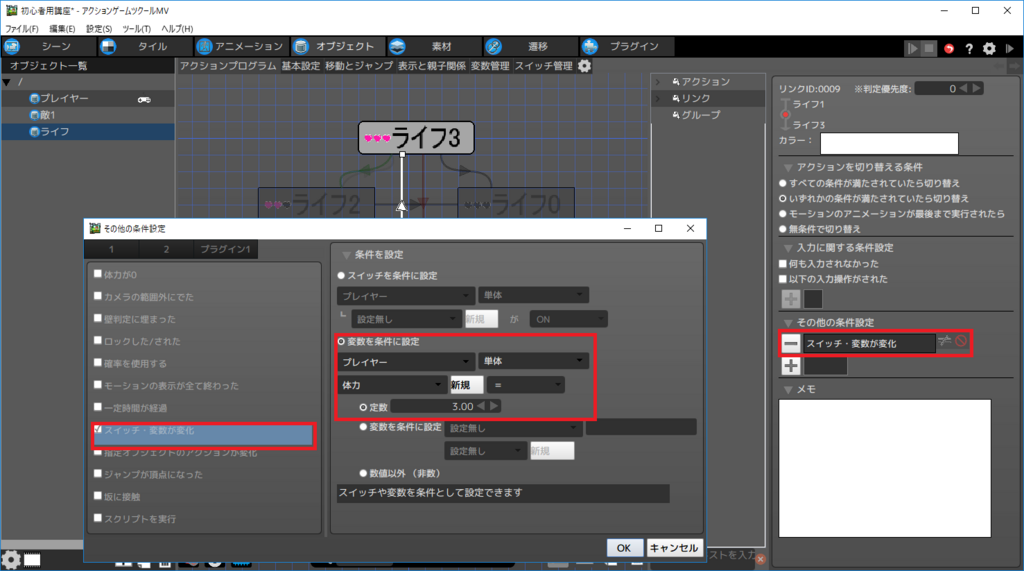
①その他の条件にスイッチ・変数が変化を選択します。
②変数に条件を指定を選択し、条件をプレイヤー単体 体力=3と設定します。
※設定は共通なので、リンクをコピーすると楽です。

[ライフ0]→[ライフ2]
[ライフ1]→[ライフ2]
[ライフ3]→[ライフ2]
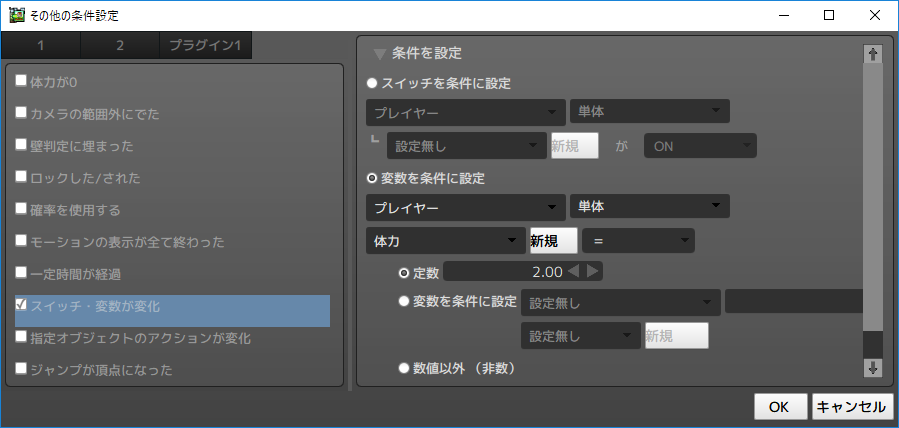
同様に、体力=2になった時を条件に設定します。

[ライフ0]→[ライフ1]
[ライフ2]→[ライフ1]
[ライフ3]→[ライフ1]
こちらも同様に体力=1となるように設定します。

[ライフ1]→[ライフ0]
[ライフ2]→[ライフ0]
[ライフ3]→[ライフ0]
体力0も作成します。

[メニューに登録する]
メニューにはオブジェクトを配置することができ、シーンのレイヤー1より手前に表示されます。
①[シーン]-[オブジェクト]とクリックします。
②menu sceneをクリックします。
③ライフオブジェクトを配置します。
※メニューはscene001を作成したときに設定画面からメニューを指定しております。テストプレイで表示されない場合は、scene001を右クリックして「シーンの設定」を開き、初期表示メニュー画面の設定を見直してください。

④[F5]キーを押してライフが正しく減るかテストをします。表示がおかしい場合はリンク設定かアニメーションが間違っている可能性が高いです。
※敵の前にタイルを張るとテストが楽になります。
5.2やられモーションを作る
この説明は飛ばしても構いません。
ダメージを受けた時、現在はノーリアクションになっております。昔のゲームによくある、ダメージを受けると数マス分後ろに下がって穴に落ちる、といったゲームを実現させたい方のために、ダメージを受けたら一定時間操作できないアクションの追加方法を説明します。
※ただし、リンクの処理のラグの関係で、今回説明する方法では動作しない場合があります。サンプルプログラムに変数を使ったダメージ計算処理がありますのでそちらも参考にしてみてください。
[やられアニメーションの追加]
ダメージを受けた時のアニメーションを作成します。ループ回数は1回です。
フレームはこんな感じに設定しました。


[やられアクションの追加]
①プレイヤーオブジェクトに新しいアクションを追加します。
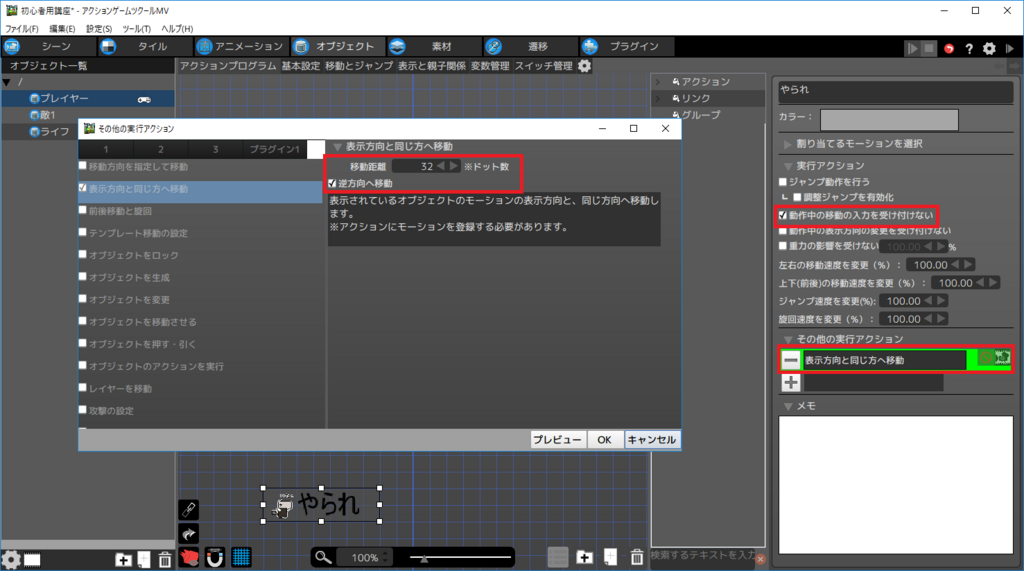
②動作中の移動入力を受け付けないにチェックを入れます。
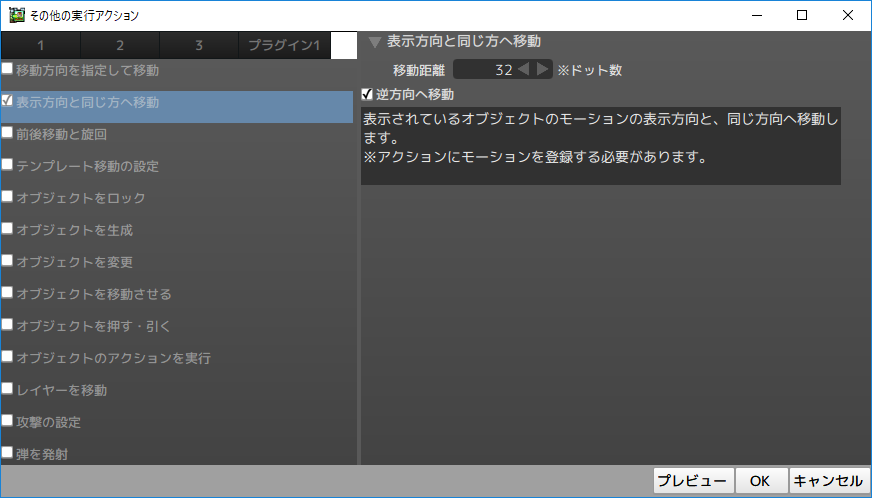
③その他の実行アクションの[+]ボタンをクリックし、表示と同じ方向へ移動[32]ドットを設定します。
④逆方向へ移動にチェックを入れます。

[やられ]アクションは他のすべてのアクションとリンクする必要があります。
矢印が複雑になると見栄えが悪くなるので、ショートカットを使ってスッキリさせたいと思います。
[ショートカットの作成]
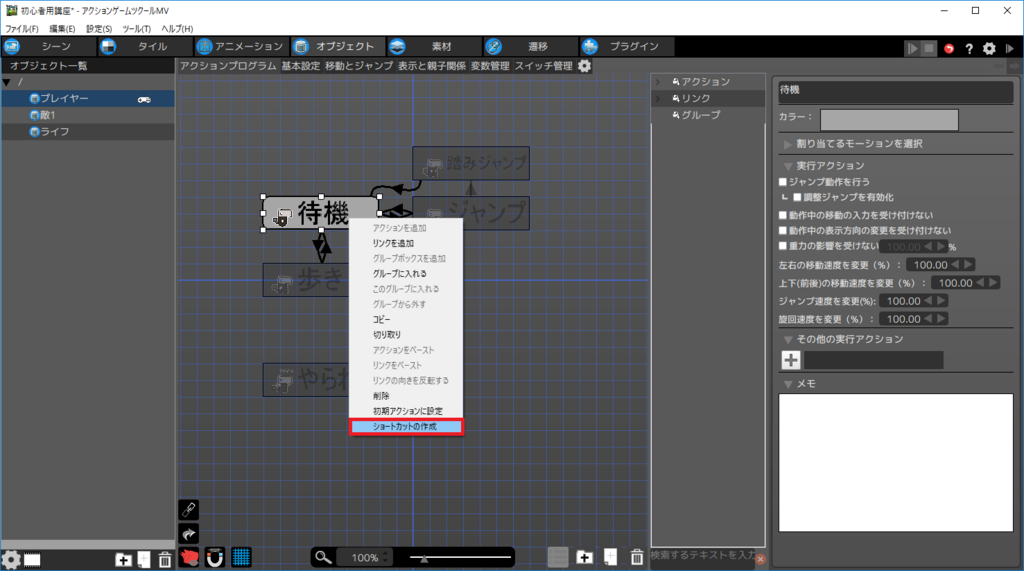
①ショートカットを作りたいアクションに右クリックし、「ショートカットの作成」をクリックします。

②ショートカットが作成されるので、別のスペースに綺麗に並べます。

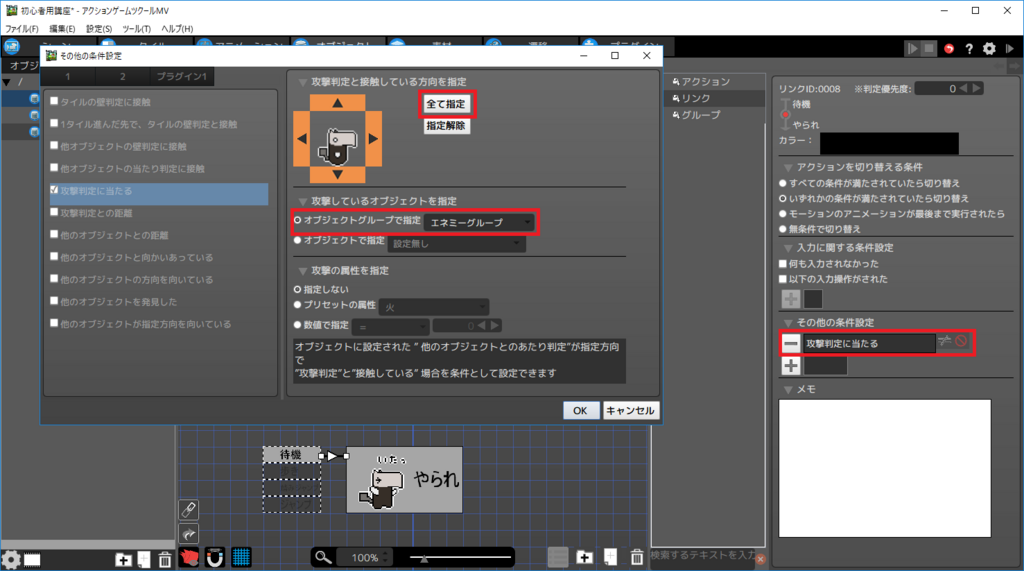
[やられのリンクを設定]
[待機][歩き][ジャンプ][踏みジャンプ]→[やられ]
①その他の条件設定の[+]ボタンをクリックし、[攻撃判定に当たる]にチェックを入れます。
②[全て指定]ボタンをクリックします。
③オブジェクトグループで指定[エネミーグループ]を選択します。

全て条件は同じですので、一つ作ったらコピーしましょう。

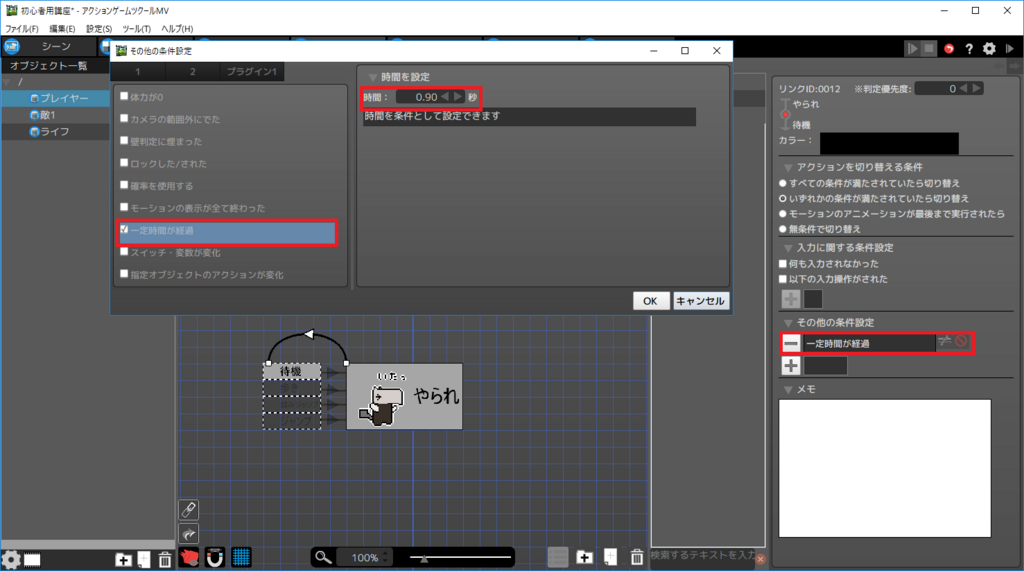
[やられ]→[待機]
やられは一定時間経過したら待機に戻るように設定します。
①その他の条件設定の[+]ボタンをクリックし、[一定時間が経過]にチェックを入れます。
②やられのモーションに合わせて秒数を指定します。※ここでは0.9秒に設定しました。

これでやられモーションの作成は完了です。
[2018/11/28追記]やられアクションをコモンアクションでスッキリとさせる方法を公開しました。こちらもご参照ください。
5.3ゲームオーバー画面を作る
ゲームオーバーの方法はいくつかあるようですが、今回は体力が0になったらゲームオーバースイッチがオンになり、ゲームオーバー画面に移動する方法を説明します。
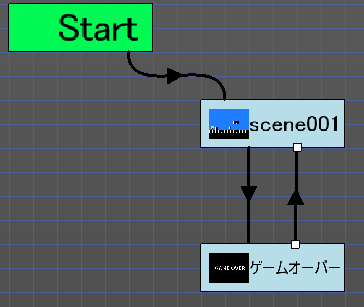
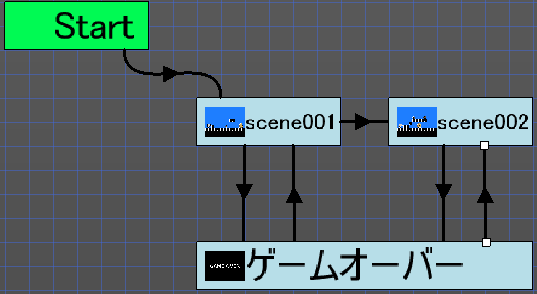
遷移の機能をつかって、このような形でゲームオーバー画面とscene001をつなげていきます。

[共通スイッチを使う]
scene001からゲームオーバーへの画面遷移の条件にスイッチを使います。
スイッチはオブジェクトでオン・オフの操作ができます。例えば、触れたらスイッチがオンになる鍵オブジェクトと、スイッチがオンになったら開く扉を設定すれば、鍵を探索するゲームが作れるようになります。
今回は、プレイヤーの体力が0になったらゲームオーバー画面に遷移するようにします。
[遷移の条件]
ゲームオーバースイッチオン:ゲームオーバー画面に遷移
ゲームオーバースイッチオフ:scene001画面に戻る
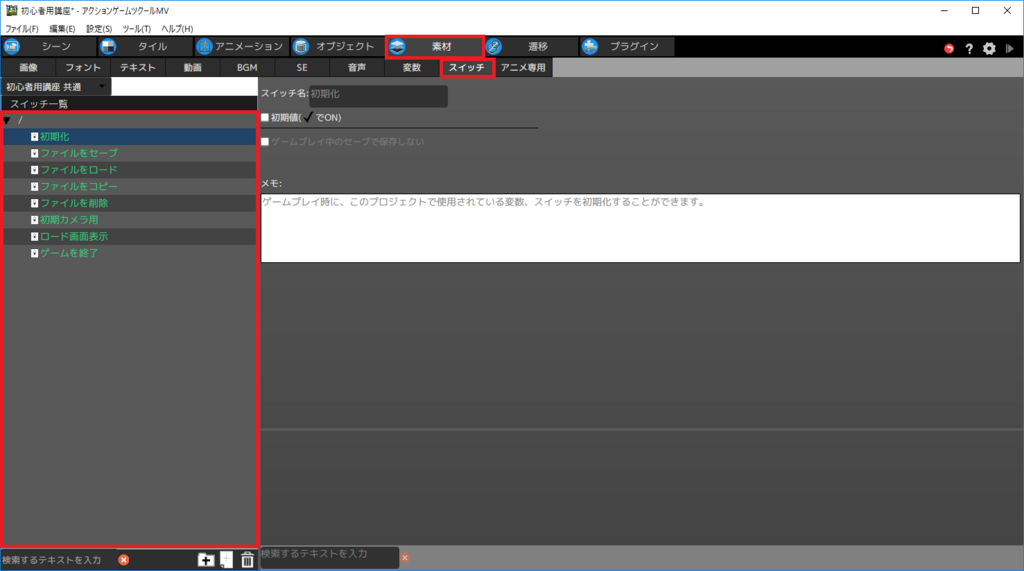
①[素材]-[スイッチ]とクリックします。
②赤枠の部分で右クリックし、「スイッチを追加」をクリックします。

③スイッチ名をゲームオーバーに変更します。

[ゲームオーバー画面に表示するオブジェクトを作成]
A,B,X,Yボタンのいずれかが押されたらゲームオーバースイッチがオフになるオブジェクトを作成します。
画像がない場合はこちらをお使いください。

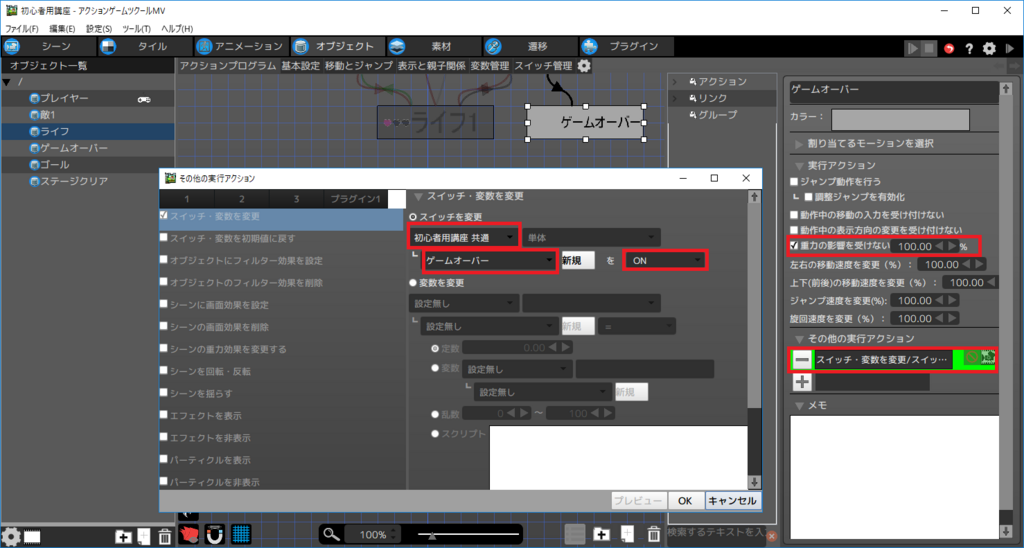
[ライフが0になった時にスイッチがオンになるアクションを作成]
①[オブジェクト]-[ライフ]とクリックし、新規アクションを追加します。
②モーションは設定しないを選択します。

③重力の影響を受けないにチェックを入れます。
④その他の実行アクションの[+]をクリックします。
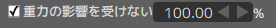
⑤スイッチ・変数を変更にチェックを入れ、スイッチを変更を選択します。
⑥プロジェクト共通のスイッチを選択します。ゲームオーバーをONに設定します。

⑦[ライフ0]→[ゲームオーバー]のリンクを作成します。
⑧その他の実行アクションの[+]をクリックします。
⑨一定時間の経過を選択し、時間を選択します。
※やられアニメーションを見せるために、表示時間を調整しております。ちょうど倒れたタイミングでゲームオーバー画面に遷移するようにここでは0.7秒に設定しました。

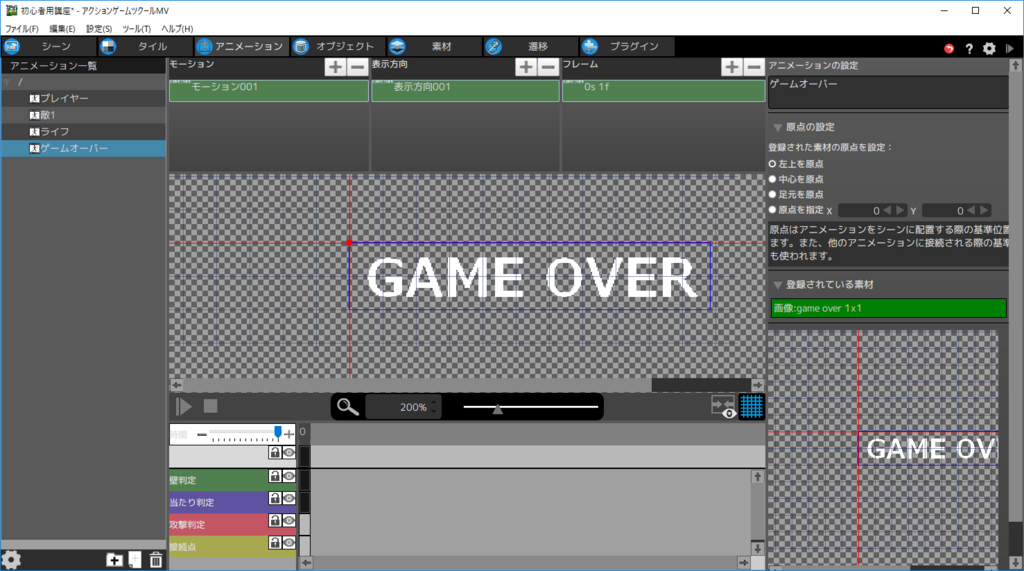
[ゲームオーバーアニメーションの作成]
ゲームオーバー用に画像を登録します。画像を取り込むだけで特に設定は不要です。

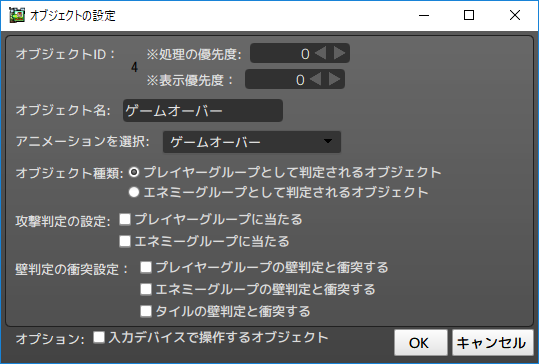
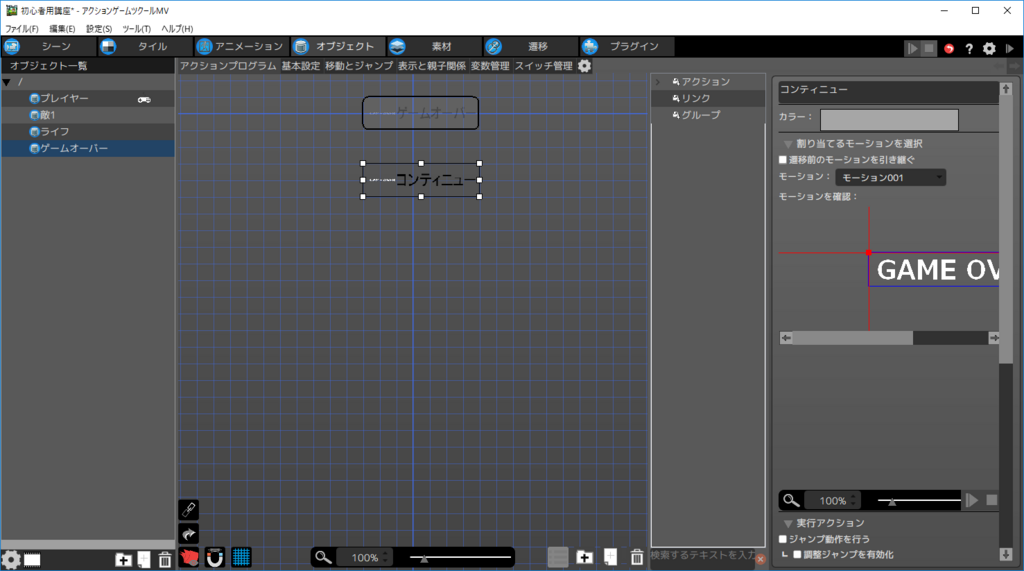
[ゲームオーバーオブジェクトを作成]
①オブジェクトを新規作成します。設定はこのようにします。

②[ゲームオーバー]、[コンティニュー]のアクションを追加します。どちらも先ほど登録したモーションを選択します。
③どちらも重力の影響を受けないにチェックを入れます。


④ゲームオーバーをOFFにする設定を追加します。

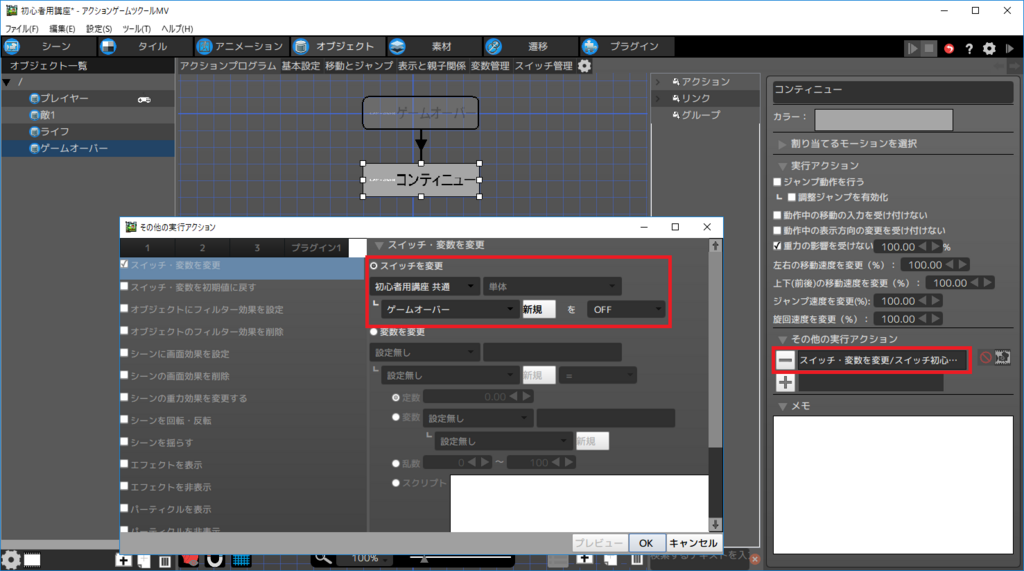
[ゲームオーバーのリンクを追加]
[ゲームオーバー]→[コンティニュー]
「以下の入力操作がされたとき」にチェックを入れ、[Aが押された瞬間]or[Bが押された瞬間]or[Xが押された瞬間]or[Yが押された瞬間]を設定します。

[ゲームオーバーのシーンを追加]
① [シーン]をクリックします。シーン一覧を右クリックし、シーンの追加をクリックします。
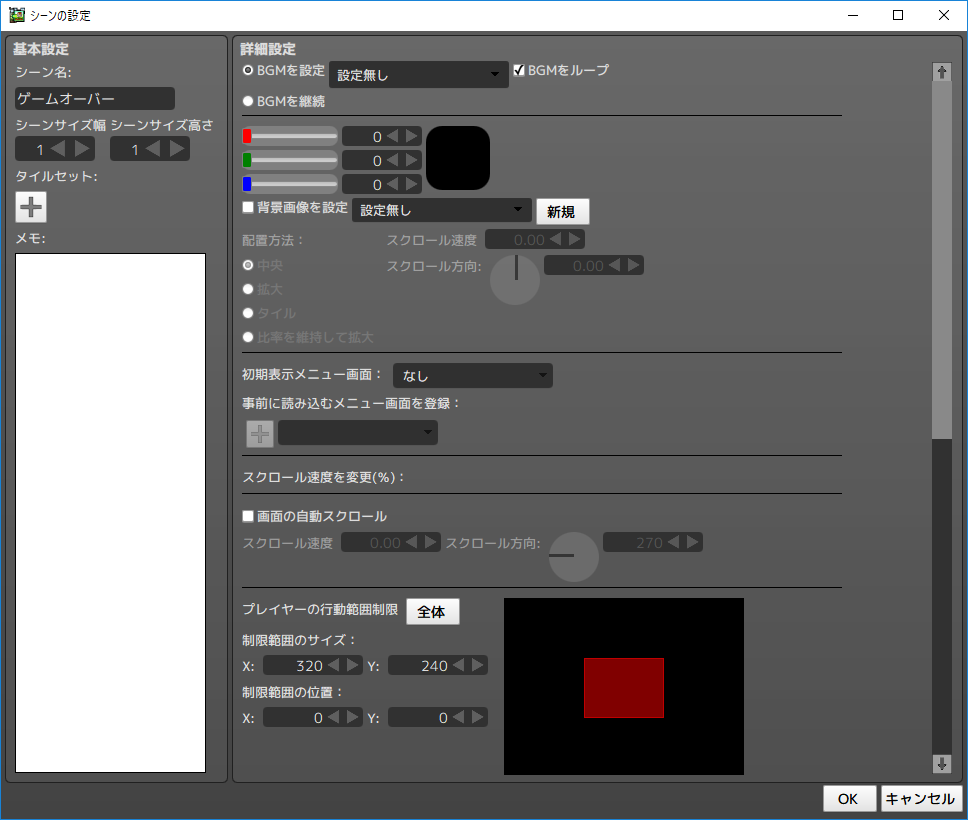
②シーンを設定します。初期表示メニュー画面をなしに設定します。

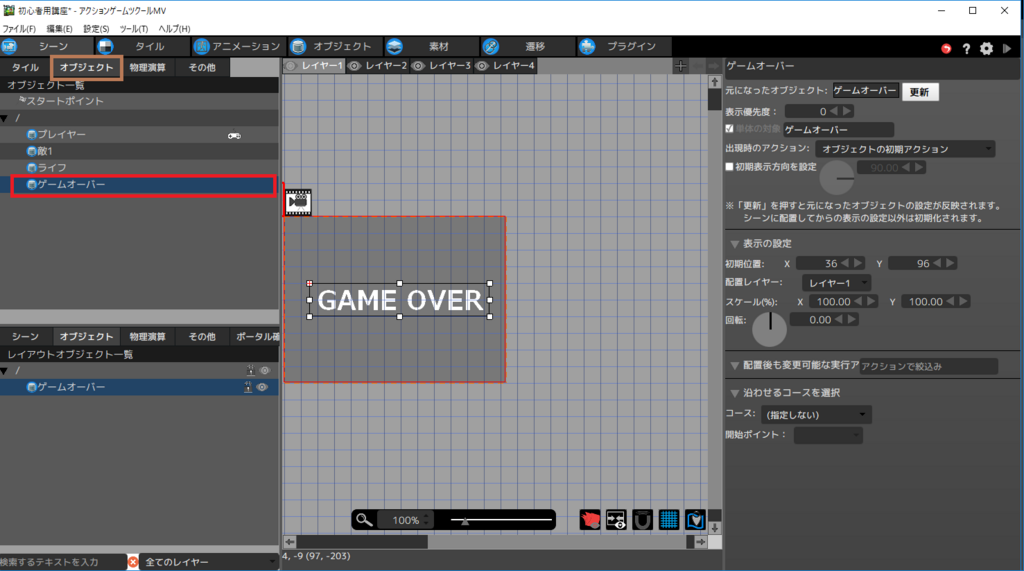
③オブジェクトからゲームオーバーを追加して、画面の中心に文字が出るように配置します。

これで、ライフが0になった時にゲームオーバースイッチがオンになる仕組みと、ゲームオーバー画面でボタンを押すとゲームオーバースイッチがオフになる仕組みが完成しました。
ここから画面遷移の条件を追加して、ゲームオーバーを実装します。
5.4遷移を設定する
①[遷移]をクリックします。

②ゲームオーバーを右側へドラッグします。

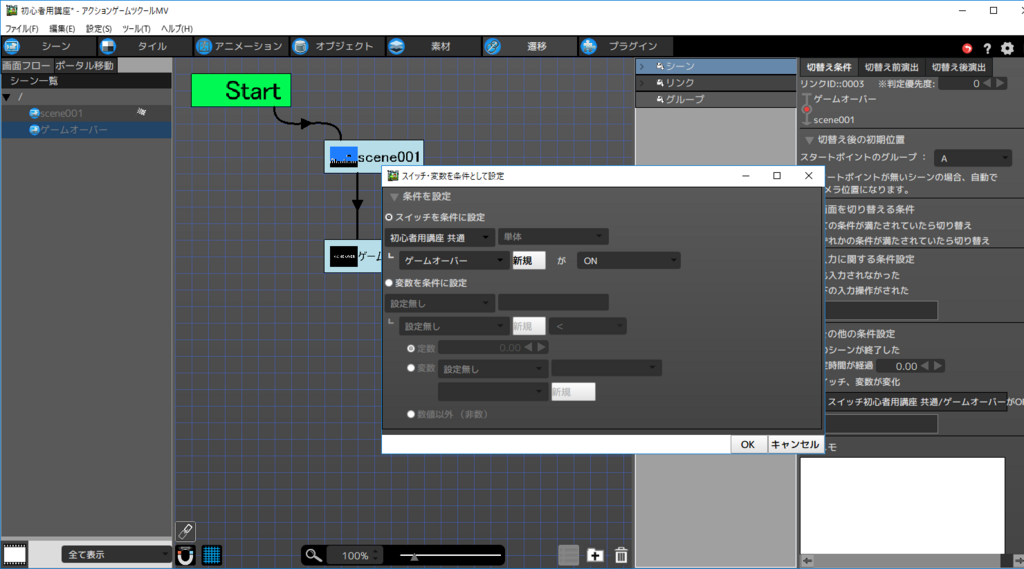
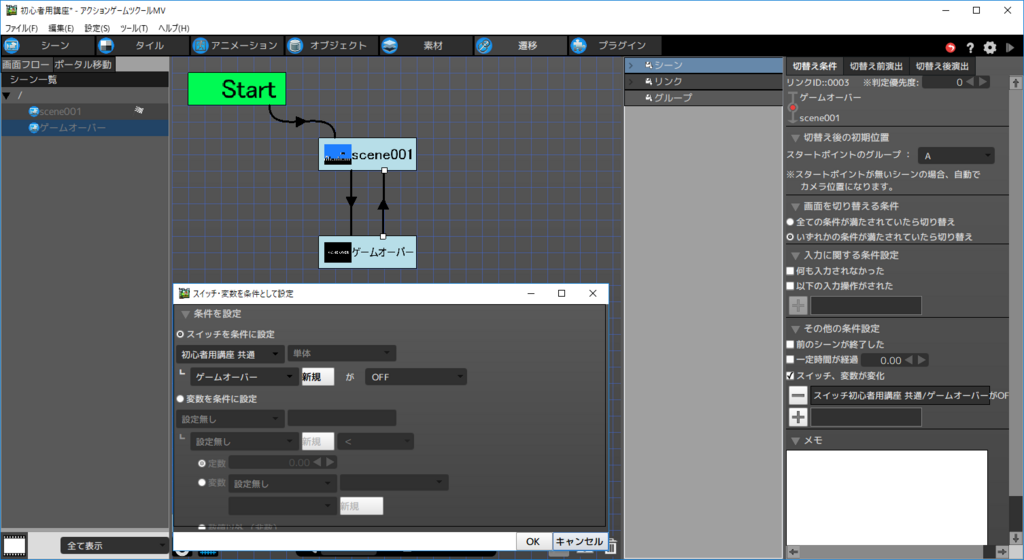
③[scene001]→[ゲームオーバー]のリンクをつなぎます。
④スイッチ、変数が変化にチェックを入れ、[+]ボタンをクリックします。
⑤スイッチに共通スイッチの「ゲームオーバー」がONのときを設定します。

⑥[ゲームオーバー]→[scene001]のリンクをつなぎます。
⑦スイッチ、変数が変化にチェックを入れ、[+]ボタンをクリックします。
⑧スイッチに共通スイッチの「ゲームオーバー」がOFFのときを設定します。

これでライフが0になった時、ゲームオーバー画面が表示されるようになりました。
[F5]キーを押してテストプレイで試してみてください。
6.ゴールを作る
次に、ステージクリアの条件であるゴールを作ります。
ゴールに触れたらステージクリアを表示させて、共通スイッチと共通変数を使って次のステージに遷移するようにします。
6.1ステージクリア後の遷移を考える
今回は図のようにステージセレクトが無いゲームを作ります。ゲームオーバーとなった時にプレイしていたステージに戻れるようにする方法を考える必要があります。

今回は共通変数を使ってどのステージまでクリアしたかカウントし、ゲームオーバー画面で戻るときの条件に変数と一致するシーンへ遷移する方式をとります。
6.2共通変数の作成
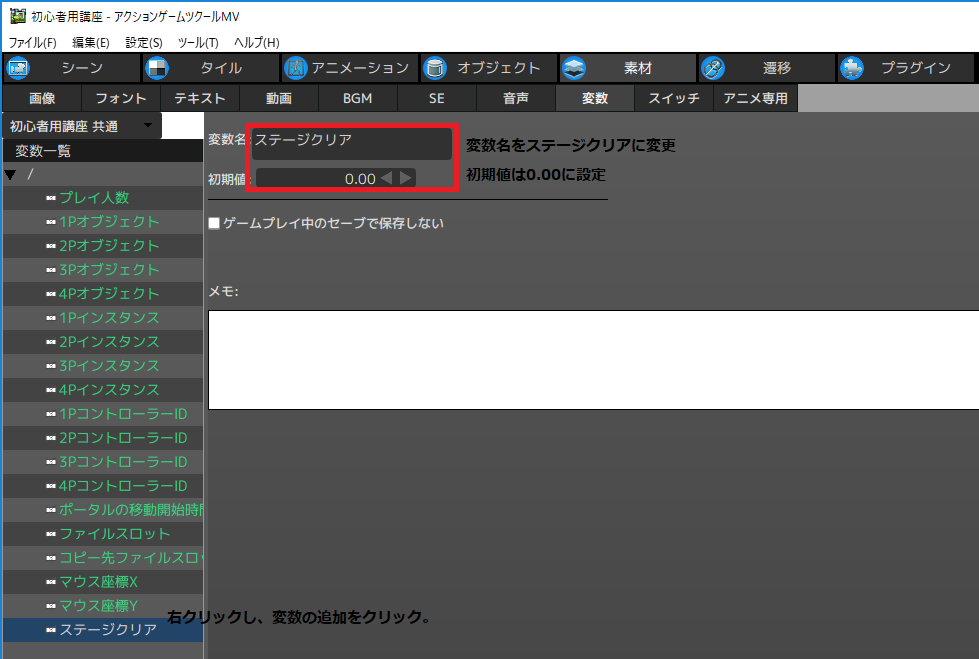
①[素材]-[変数]とクリックします。
②変数一覧を右クリックして、「変数を追加」をクリックします。
③名前をステージクリアに変更します。初期値はそのまま0.00にします。

変数の準備が完了しました。この変数はゴールオブジェクトと画面遷移で使います。
6.3共通スイッチの作成
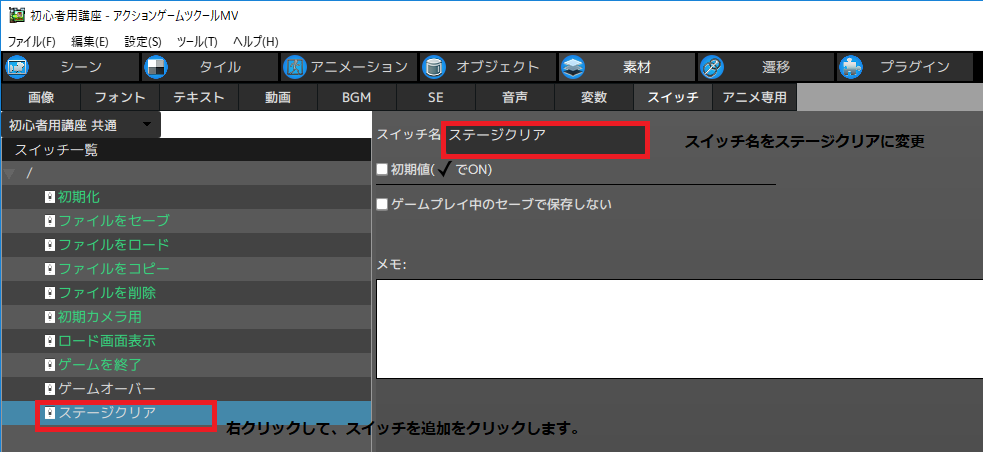
①[素材]-[スイッチ]とクリックします。
②変数一覧を右クリックして、「スイッチを追加」をクリックします。
③名前をステージクリアに変更します。

6.4ゴールオブジェクトの作成
ゴールとなるオブジェクトを作成します。
アリクイが主人公なので蟻塚をゴールにします。蟻塚を使いたい人はいない気がしますが、置いておきますのでご自由にお使いください。
蟻塚(ゴール)

蟻塚(破壊)

完成イメージ

接近したら蟻塚が壊れるオーションが流れる。モーションが終わったらクリアスイッチがオンになる。
[ゴールのアニメーションを作成]
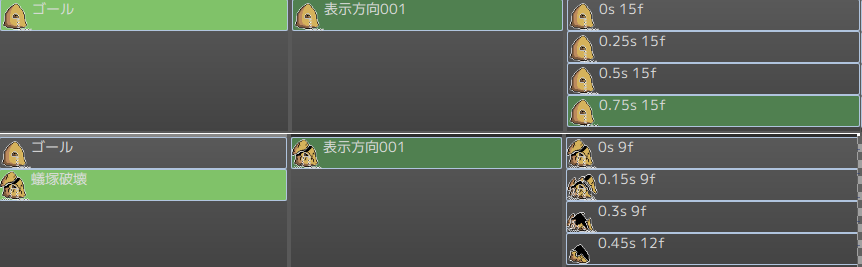
ゴールのモーションを作ります。
サンプルではゴールに触れたら破壊されるように設定しますが、別に1枚でも問題ありません。
なお、ゴールはループ、蟻塚破壊はループなしを設定しております。

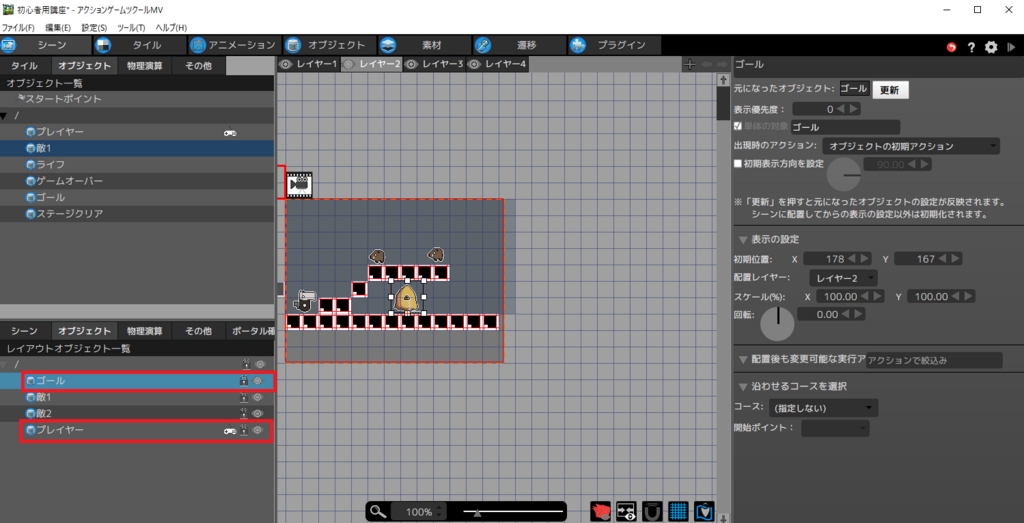
[ゴールのオブジェクトを作成]
①オブジェクトを新規に作成します。先ほど作成したゴールのアニメーションを設定します。

②オブジェクトを3つ作成します。ゴールについてはモーション以外の設定は不要です。
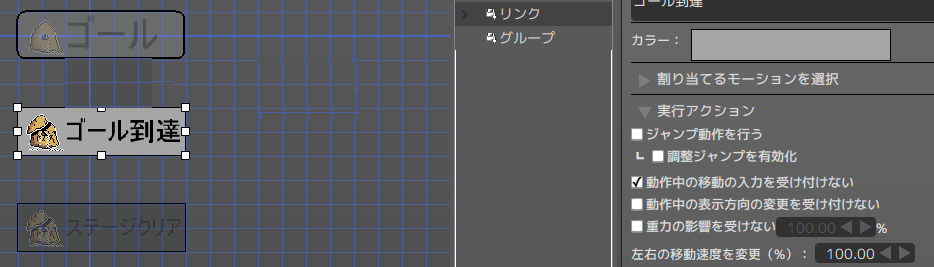
③ゴール到達は動作中の移動入力を受け付けないにチェックを入れます。

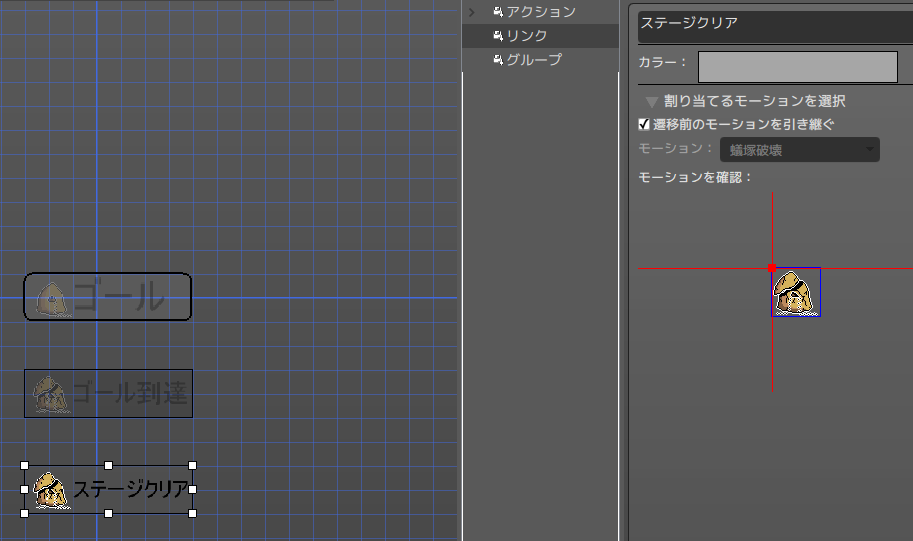
④ステージクリアは遷移前のモーションを引き継ぐにチェックを入れます。

⑤ステージクリアのその他の実行アクションに「共有スイッチ:ステージクリア」をオンを設定します。

[ゴールのリンクを追加]
[ゴール]→[ゴール到達]
ゴールに触れたらステージクリアとなるように条件を設定します。
①その他の条件設定で「他のオブジェクトとの距離」にチェックを入れます。
②このオブジェクトを基準に8方向から測定を選択し、全方向にチェックを入れます。
③距離を指定します。

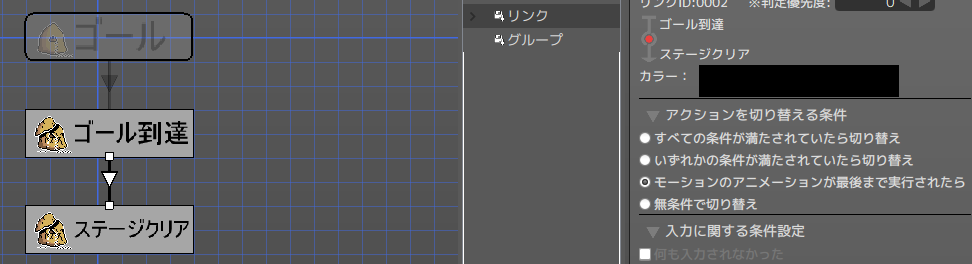
[ゴール到達]→[ゲームクリア]
ここではゴールである蟻塚が破壊されるアニメーションを全て見せてからクリアと出したいので、「モーションのアニメーションが最後まで実行されたら」を選択します。

これでゴールオブジェクトは完成です。
6.5ステージクリアオブジェクトの作成
次に、ゴールに入った時、文字を表示させるオブジェクトを作成します。普段は何も表示しませんが、ステージクリアスイッチがONになったら下の画像を表示させるようにします。

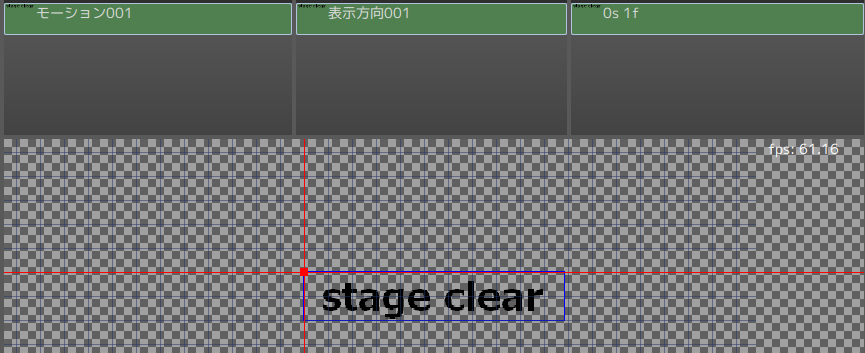
アニメーションを追加します。文字を表示するだけなので特に設定しておりません。

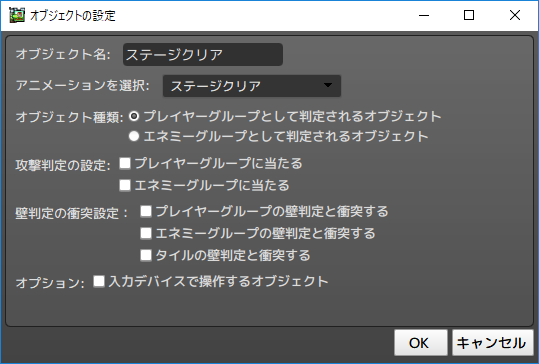
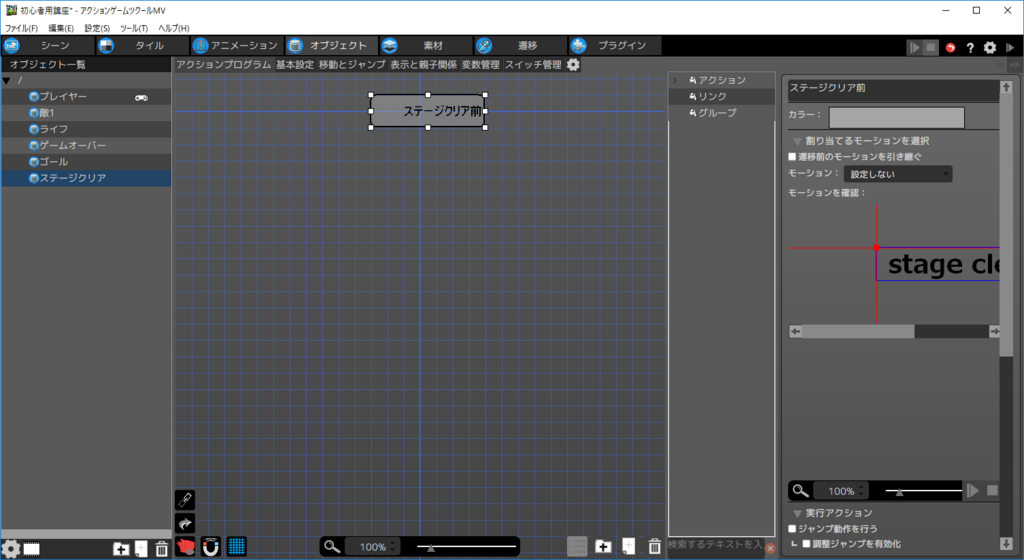
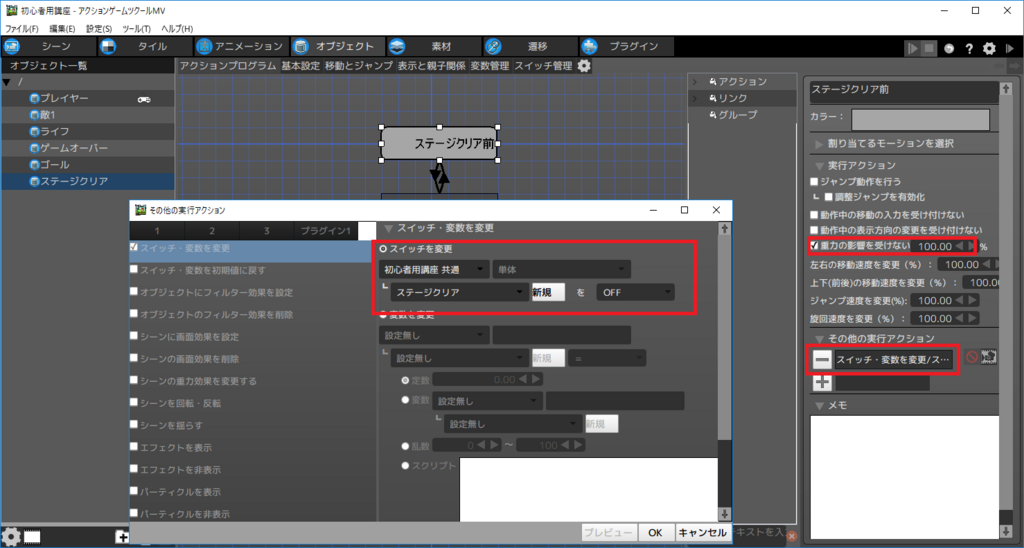
[オブジェクトの追加]
①ステージクリアオブジェクトを追加します。

②作成されたアクションの名前をステージクリア前に変更します。モーション:設定しないを選択します。

③重力の影響を受けないにチェックをいれます。
④共通スイッチ:ステージクリアをOFFにするよう設定します。
※ここでステージクリアスイッチがOFFになったら画面遷移するよう後で設定します。

④アクションの追加からステージクリアを追加します。モーションには先ほど作ったステージクリアの画像を選択します。
⑤重力の影響を受けないにチェックをいれます。
⑥ステージクリアのその他の実行アクションに「変数の変更:ステージクリア」+=1.00を設定します。
※この処理を各ステージに入れることで、ステージクリア変数の数から現在のステージ数を判断できるようになります。
※+=は指定した数字を変数に足す処理です。=は同じ数字を入れる、-=は引くといった感じです。

[ゲームクリアのリンクを追加]
[ステージクリア前]→[ステージクリア]
その他の条件設定で共通スイッチのステージクリアがONを設定します。

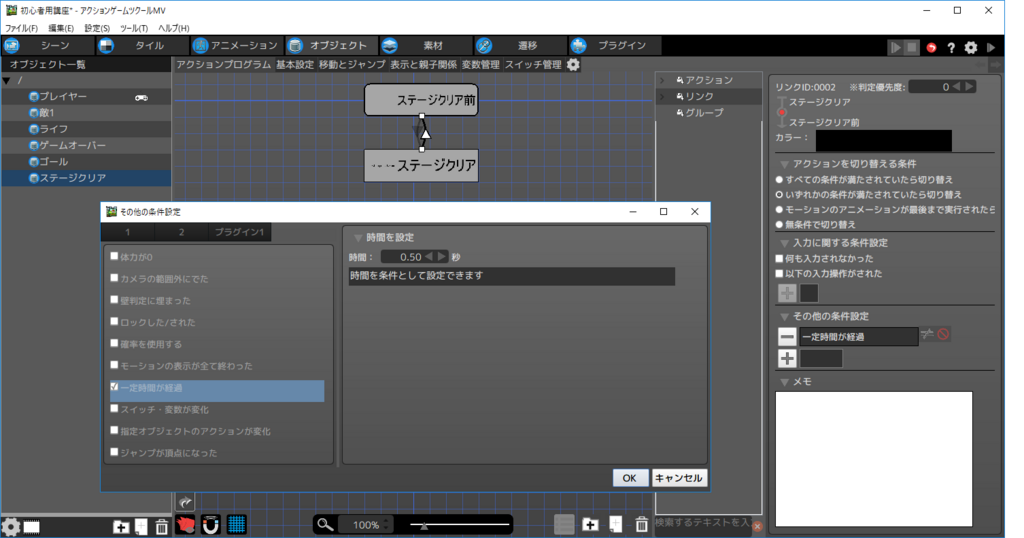
[ステージクリア]→[ステージクリア前]
その他の条件設定に一定時間が経過「0.5秒」を設定します。
※画面表示の演出時間ですので、BGMやSE、モーションによって変更してください。

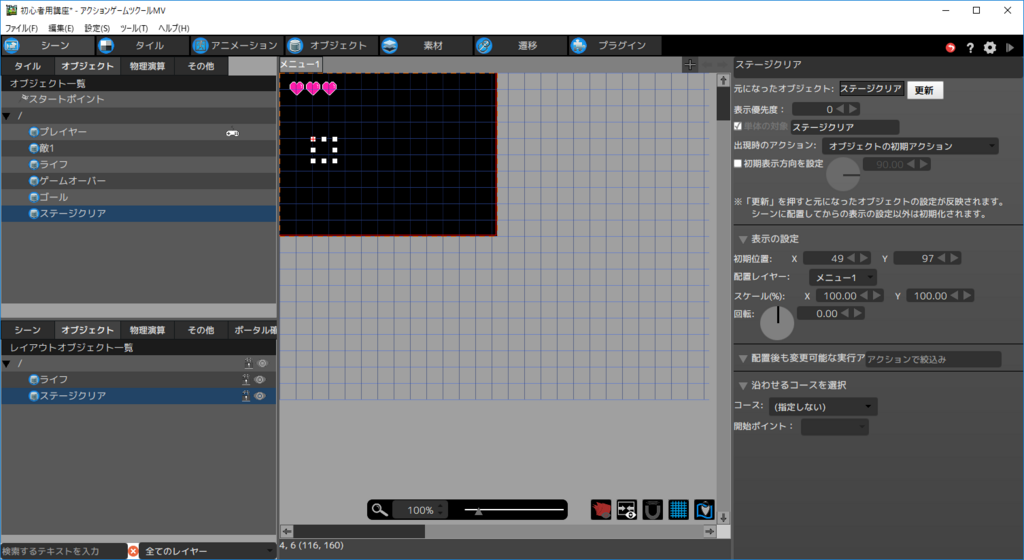
シーンからオブジェクトを配置します。今回はmenu sceneに貼り付けます。
※ステージに貼り付ける場合は、すべてのステージに貼り付ける必要があります。
※試してませんが、凝ったオブジェクトをメニューに貼り付けると重くなるかもしれません。

これでステージクリアまでの流れができました。
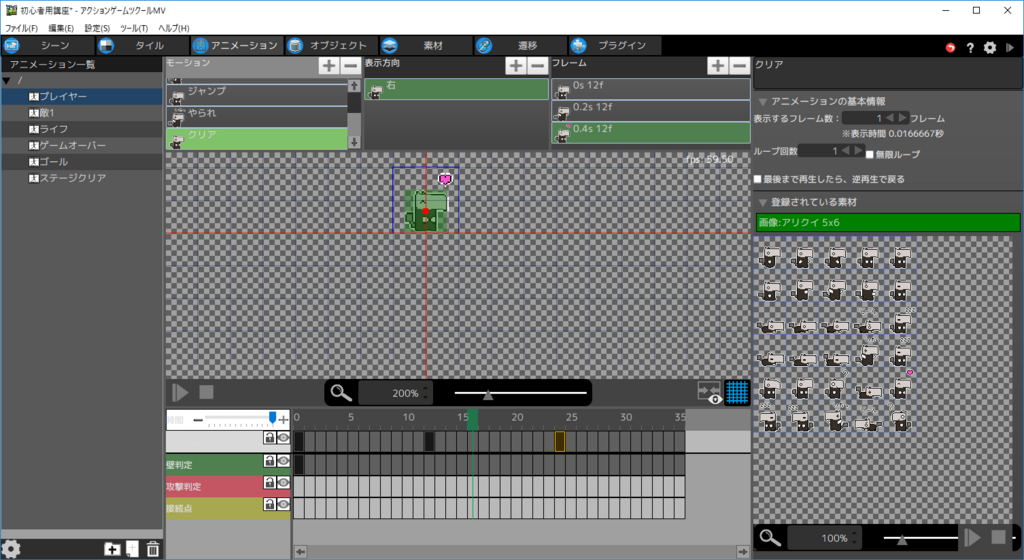
6.6クリア時のモーションを作成
この時点で完成でも良いですが、クリア時の演出としてプレイヤーのモーションを追加しよと思います。クリア時にキャラクターを操作させない、ダメージを受けて体力が0にならないようにするといった意図もあります。
アニメーションはこんな感じにします。ダメージを受けないように当たり判定は削除しておきましょう。あと、表示方向は左右作る必要ありません。

[アクションの追加]
①クリアのアクションを追加します。
②「動作中の移動の入力を受け付けない」にチェックを入れます。
※これで十字キーを入力しても左右に移動しなくなります。

[リンクの追加]
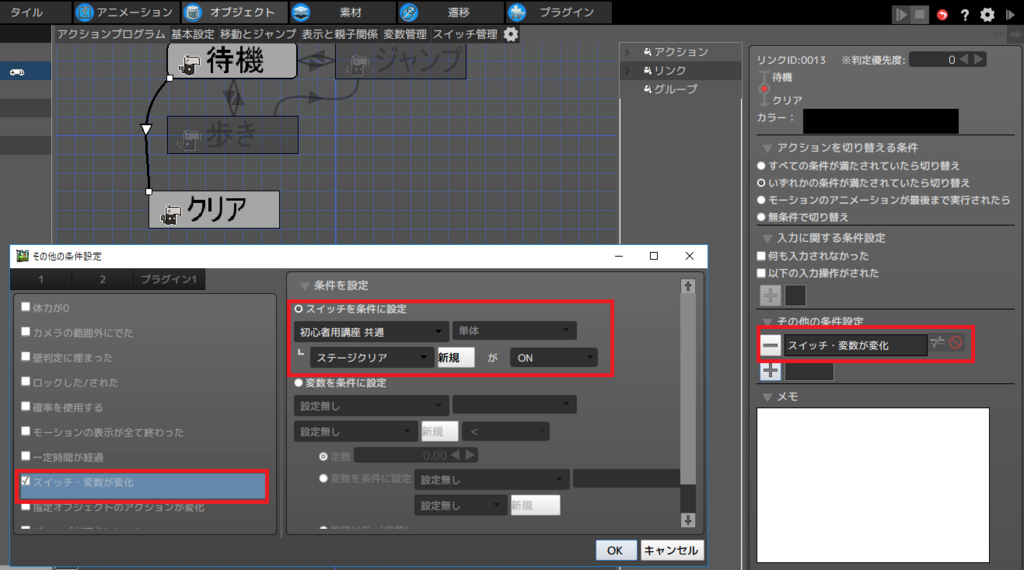
[待機]→[クリア]
その他の実行条件で共通スイッチのステージクリアがONを設定します。

[歩き]→[クリア]
ずっと歩いているとクリアモーションにならないので歩きにも追加しておきます。
待機→クリアと同様に、その他の実行条件で共通スイッチのステージクリアがONを設定します。コピーして貼り付けると楽です。

これでクリア演出が完成です。[F5]キーを押してテストしてみましょう。

7.ステージ2以降を作ろう
最後に、ステージ2への遷移方法を説明します。
6.5でステージをクリアすると、ステージクリア変数が1足されるようにしました。
scene001→scene002の条件をステージクリア変数=1と設定すれば、クリア演出後にscene002へ移動できます。また、ゲームオーバー画面からステージに戻るときも、ステージクリア変数=0ならscene001、変数=1ならscene002、変数=2ならscene003と線をつなげていけばクリアステージから再開できます。後はscene001の前にタイトル画面、最終ステージの後ろにエンディング画面を作れば1つのゲームが完成します。では、設定方法を説明します。

7.1ステージ2を作る
シーンから新規シーンを追加します。初期表示メニューはメニュー1を選択します。

タイルとオブジェクトを配置します。
この時、プレイヤーとゴールは必ず配置してください。

※プレイヤーオブジェクトについて
scene001で配置したプレイヤーオブジェクトとscene002で配置したプレイヤーオブジェクトはパラメータなどを引き継いでおりません。顔の似ている別人です。残り体力1でクリアしても、scene002になると体力が3になっております。
パラメータを引き継ぎたい場合などはポータルで移動させる必要があります。俗にいうメトロイドヴァニア系の作品を作らない場合は、ステージ毎にプレイヤーオブジェクトを配置したほうが楽です。パワーアップなどをさせたい場合は、共通変数を定義しておき、ステージ開始時に読み込むといった方法もあります。
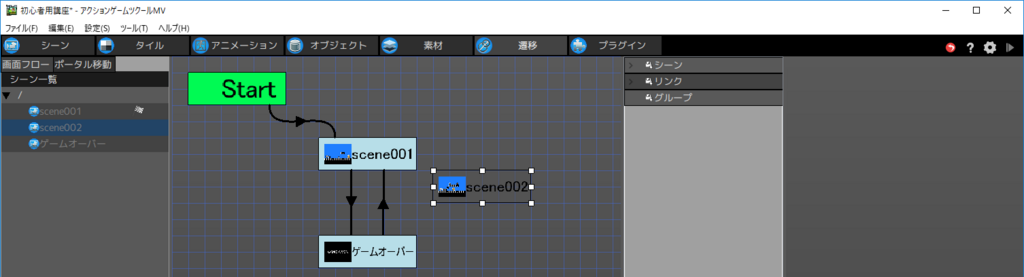
7.2ステージ2へ遷移
遷移から、scene002を配置します。

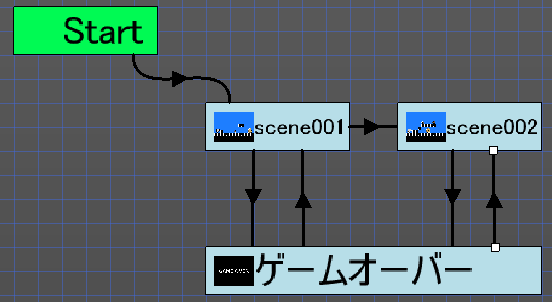
scene001とscene002をリンクでつなぎます。
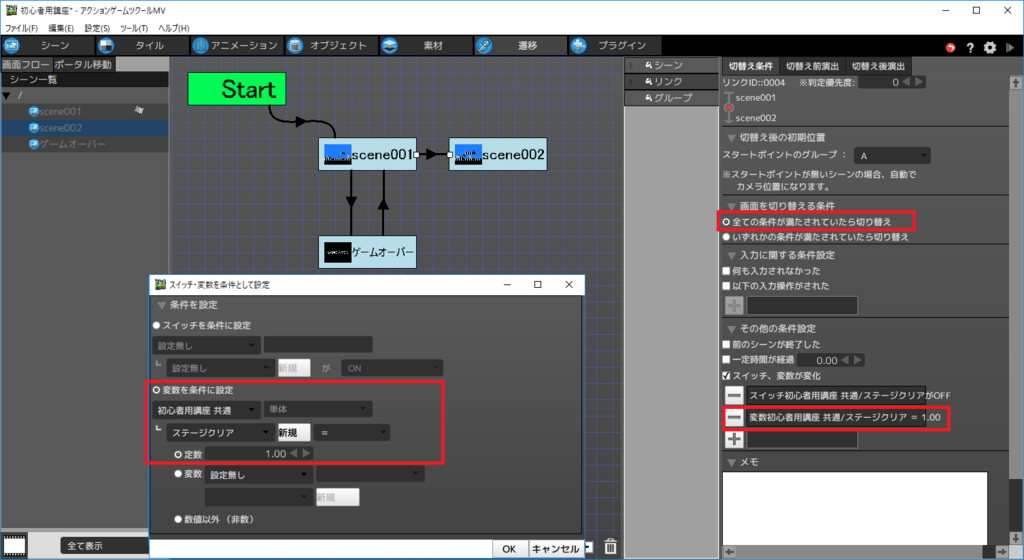
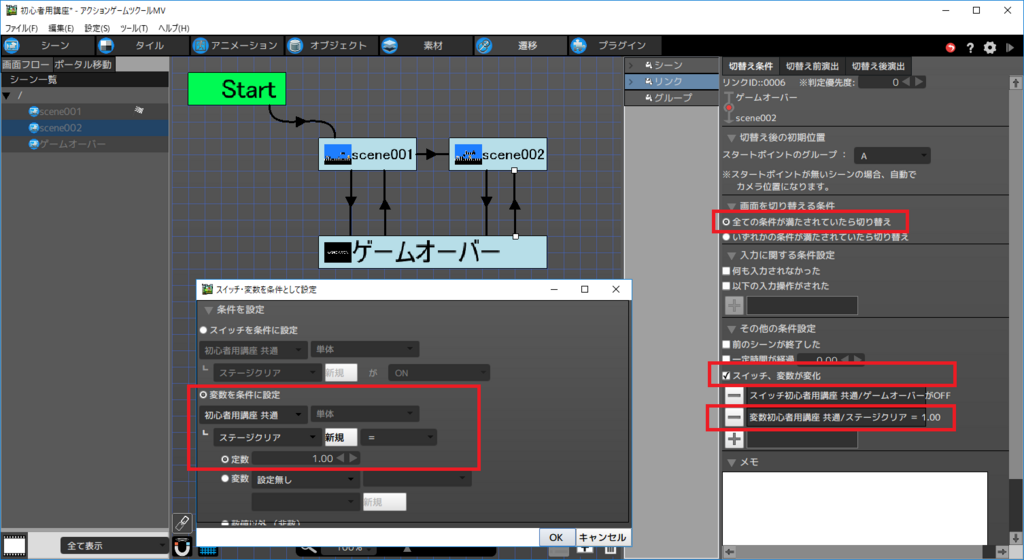
スイッチ、変数が変化にチェックを入れ、ステージクリア変数が1.00のときを設定します。また、全ての条件が満たされていたら切り替えとします。

条件に共通スイッチのステージクリアがOFFを追加します。ステージクリアスイッチがONの状態で次のステージに進まないようにするためです。

次に、ゲームオーバー→scene001への遷移条件を変更します。
①全ての条件が満たされていたら切り替えにチェックを入れます。
②スイッチ、変数が変化にチェックを入れ、共通スイッチのステージクリアが0のときを設定します。

scene002→ゲームオーバーのリンクを繋げます。
scene001→ゲームオーバーと同じ設定ですので、コピーすると楽です。

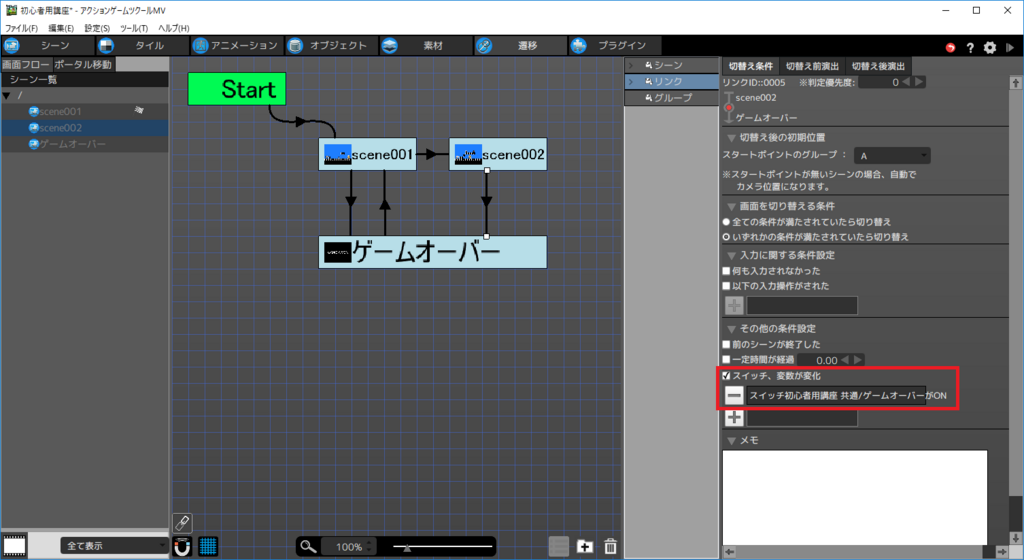
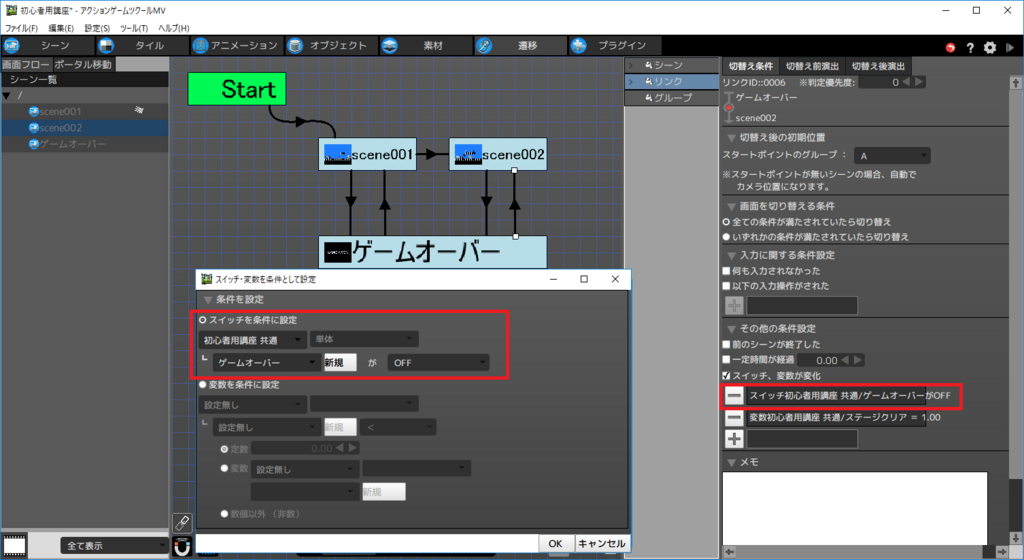
最後に、ゲームオーバー→scene002への遷移条件を変更します。
①全ての条件が満たされていたら切り替えにチェックを入れます。
②スイッチ、変数が変化にチェックを入れ、共通スイッチのステージクリアが1のときを設定します。

共通スイッチ ゲームオーバーがOFFを設定します。

想定通り画面が遷移するか試してみましょう

これでゲームが完成しました。
おわりに
分かりにくいところもあったかもしませんが、簡単なゲームができたかと思います。設定がおかしい場所などあればコメントなどでお知らせ頂けますと助かります。
これをとっかかりにゲームを作っていただけたら幸いです。
私自身も使ったことのない機能が多くありますので、様々なことにチャレンジいただけたらと思います。
次回は今回紹介できなかった弾の撃ち方とか、二段ジャンプ、ダッシュといったプレイヤーの行動を紹介する予定です。(セーブ、ロードなどもやり方が分かったら紹介していきたいです。)